ウェブサイトにFacebookのいいねボタンを設置する方法は?
2016/08/29
Answer
Facebookが提供するコードをコピーしてボタンを設置します。
Facebookいいねボタンの設置方法
コードの作成(見出し)
まず「いいね」ボタンのコードを作成します。facebook for developersのいいね!ボタン(ウェブ用)ページから無料で行えます。
また設置にはFacebookのアカウントが必要になるので、お持ちでない場合は事前にアカウント作成をしておきましょう。

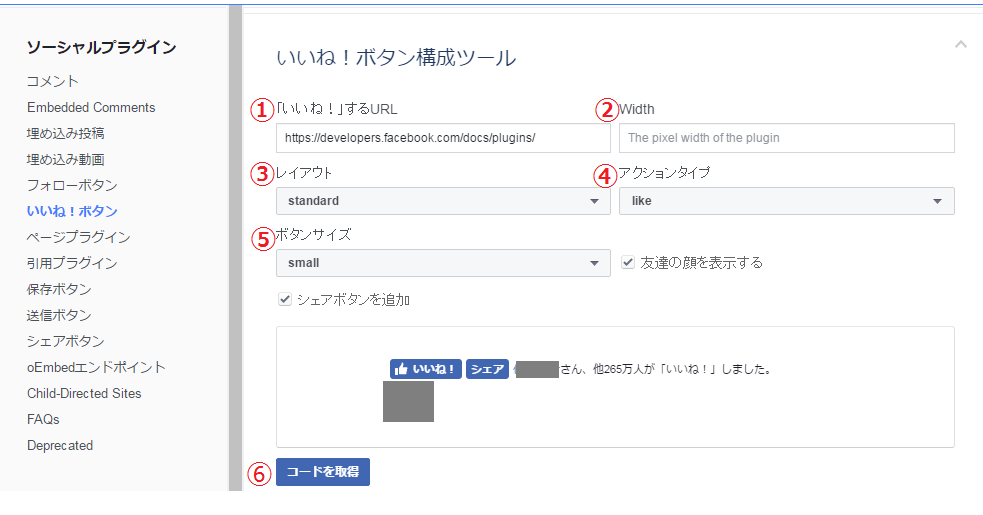
①:「いいね!」するURL
「いいね」ボタンを設置したいサイトのURLを貼り付けます。
②:Width
ボタン全体の幅が設定できます。(初期設定は450pxになっています。レイアウトをどれにするかによって変わってくるでしょう)
③:レイアウト
「いいね」ボタンを全4種類から選べます。
standard

box_count

button_count

button
![]()
④:アクションタイプ
「いいね」の表示方法を「おすすめ」に変更できます。
likeを選択
![]()
recommendを選択
![]()
⑤:ボタンサイズ
ボタンサイズの変更ができます。(small,large)
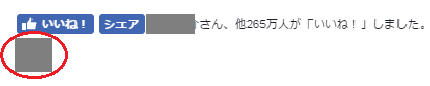
友達の顔を表示する
「いいね」をしてくれた友達のプロフィール写真を表示できます。
設定方法
・レイアウトはstandardを選択。(それ以外は表示不可)
・「友達の顔を表示する」のチェックボックスにチェックを入れる。

シェアボタンを追加
「いいね」と一緒に表示される「シェア」ボタンの表示の有り無しを選択できます。
・「いいね」と「シェア」ボタン
![]()
・「いいね」ボタンのみ

⑥:コードを取得
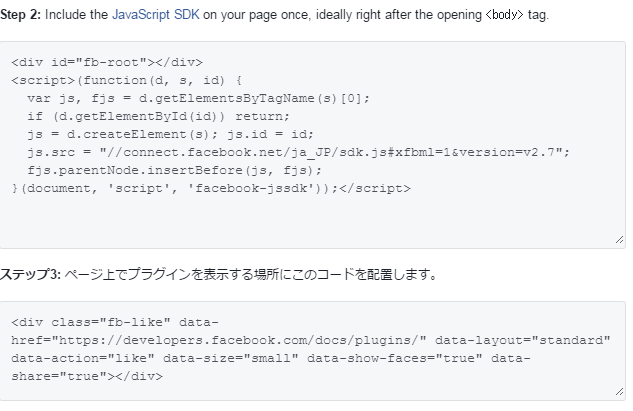
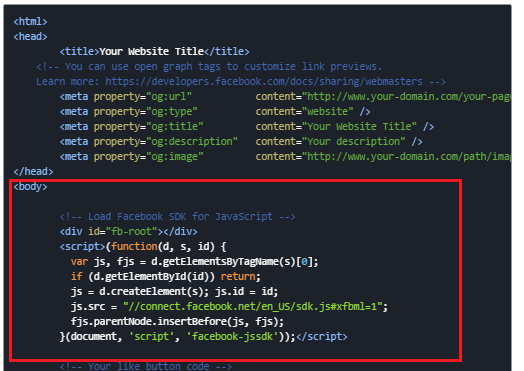
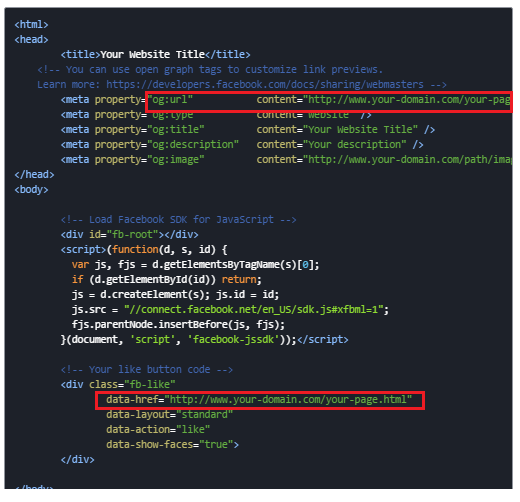
こちらをクリックすると、以下のような2つのコードが表示されます。

手順1:上のコードをコピーし、bodyタグに貼り付けます。

手順2:OGPも併せて設定します。「og:url」と「data-href」は自分のサイトのURLを登録します。

手順3:あとは下のコードを「いいね」ボタンを表示させたい箇所にコピーして貼り付ければ完成です。簡単に設置できますので、ぜひ今後ご活用下さい。













