『Twitterカード』を設定してサイトへの質の良い流入を増やそう!1万6742文字に渡る開発者向けドキュメントの日本語訳まとめ。
2013/02/04
皆さんは、Twitterカードの事はご存知でしょうか?
これは、ある記事がツイートされた時に、ツイートに対してそのページの『画像』『ページタイトル』『ページ説明文』などを添付するための設定です。
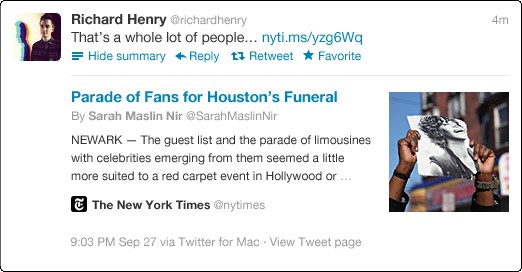
これをサイト側で設定すると、ツイートされたリンクは以下の画像のように表示されます。

『Twitterカード』設定前後
色々細かいレギュレーションや設定項目があり、それはTwitterの開発者ドキュメントで解説されています。しかし、その解説は英語のみだったので、二の足を踏んでしまって設定できていなかった方も多いのではないでしょうか?
そんな方々向けに、Twitterカードの開発者ドキュメントを一字一句残さず日本語訳してみました。
一応実際の設定手順も来週にはこのブログでもご紹介しますが、まずは今回のドキュメントをご覧になって皆さんも設定してみて下さい!
※2013年1月31日時点の情報をまとめています。
※以前Web担当者Forumでも設定方法が紹介されていましたので、こちらの記事もご参照下さい。
※[追記] Twitterカードの効用について
Twitterカードの効用は、流入数の増加よりも、「ユーザーに対する利便性の向上」「Twitterカード提供による、Twitter上でのコンテンツプレ体験者の増加」「フォロワーの増加」にありそうです。
一度「このサイトのリンクはTwitter上で概要が見れる」と認識されると、タイムラインに流れて来たそのサイトに関するツイートの概要を、一度開いてみようと思ってくれるユーザーも増えるでしょう。
例えば、こちらのぐるなびさんのツイートはTwitterカードに対応しています。個人的にも安心して、サイトのプレ体験というか、わざわざサイトに飛ぶ程じゃないけどちょっと見てみようかなと思って概要を開いてくれるユーザーが増えるのではないかと思います。実際私はそう思いました。その結果、質の高い来訪数が増える気がします。
また、TwitterカードにはTwitterアカウントを紐付けて「(そのアカウントを)フォロー」というリンクも付けられます。この機能によってフォロワーの増加にもつながるでしょう。そのサイトのどのページでもツイートされるだけで拡散するので、これまで以上にクチコミでのフォロワー増加が多くなりそうです。
↓ここからTwitterカードの
開発者向けドキュメント日本語訳
Introduction
Twitterカードを利用すると、あなたのコンテンツのURLがツイートされた時に、そのコンテンツを添付する事ができる。HTMLタグを何行かWebページに追加すると、あなたのコンテンツへのリンクをツイートしたユーザーに、「Twitterカード」が追加される。(このTwitterカードは、全てのユーザーが見れる。)
開発者はTwitterカードを使って以下の事が実現できる。
- あなたのコンテンツがTweetでどのように表示されるか管理できる。
- あなたのサイトへの流入数を増やせる。
- コンテンツ分配でフォロワーを増やせる。
Three simple steps
1.どのタイプのカードを利用したいかを(今ご覧頂いている)このドキュメントを見て確認する。
2.メタタグをあなたのページに追加し、プレビューツールでテストする。
3.実施例のリンクと関連情報を提出し、こちらの申請フォームから申請する。
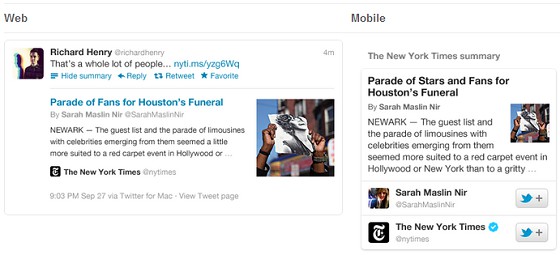
Card Principles

コンテンツの帰属先サイトが表示されているTwitterカードのサマリー表示例
ツイートに添付できるカードのタイプは3つあり、それぞれが過去の経験から、ウェブやモバイルのTwitterクライアント用に完璧に設計されている。
| summary | デフォルトのカードであり、タイトル・解説・サムネイル画像・ツイッターアカウントの帰属が含まれているもの。 |
|---|---|
| photo | ツイートのサイズのフォトカード |
| player | ツイートのサイズの動画/音声/メディアプレイヤーカード |
以下のHTMLを、ページのHEADセクションに追加して、コンテンツのカードのタイプを明示しよう。
<meta name=”twitter:card” content=”summary”>
カードのプロパティは、シンプルなkey-value piars(カードの一意識別子[UID=key]と実際のデータの値[value]の組み合わせ)で、それぞれが上のような形で独自のHTMLメタタグでそれぞれ定義されている。
これらのプロパティが複数結合することによって、全体のカードでの表現を定義し、またそれぞれのカードが特別なプロパティの組み合わせをサポートする。
各ページでは一つのカードしかサポートされない。全てのカードは以下のいくつかの基本のプロパティをサポートしている。
| Card Property | 説明 |
|---|---|
| twitter:card | このカードタイプは”summary”,”photo”,”player”に使われる |
| twitter:url | カードに表示されるコンテンツの正規URL |
| twitter:title | カードに表示されるコンテンツのタイトル |
| twitter:description | カードに表示されるコンテンツのディスクリプションで、最大200文字まで |
| twitter:image | カードに表示されるコンテンツのイメージ画像 |
それぞれのカードが微妙に異なる形で上記のプロパティを利用している。以下各セクションに分かれてそれぞれのカードについて説明していく。
Card and Content Attribution(≒カードとコンテンツの帰属)
それぞれのカードではコンテンツの帰属を示す事ができ、あなたが明示したコンテンツ向けに適切なTwitterアカウントを表している。
ユーザー(恐らくTwitterアカウントのユーザー名のこと)を見ることによって、フォローをしたり、帰属しているアカウントのプロフィールをカードから直接見ることができる。
属性には二つの種類が存在する。
あなたのカード帰属を、以下のプロパティを利用して構成しよう。Summary CardSummaryカードは、ブログの投稿やニュースから製品やレストランまで、多くのウェブコンテンツ用に使える。以下のスクリーンショットは、New York Timesの記事のツイートが拡大されたものである。 このカードは読者がウェブサイトをクリックする前に、コンテンツのプレビューを見せるためのものである。このカードは、前回のセクションで説明されたすべてのプロパティ(URL・title・description・image)から成り立っている。上記の必須項目が一つでも欠けている場合は、ツイートに表示されない。上の画像では、カードがウェブサイトとコンテンツクリエイターに帰属している事が、はっきりと表示されていることに注目してほしい。以下が、上記でサンプルとして出したニューヨーク・タイムズのWebサイトで、実際に設定したHTMLの全容である。
このカードは読者がウェブサイトをクリックする前に、コンテンツのプレビューを見せるためのものである。このカードは、前回のセクションで説明されたすべてのプロパティ(URL・title・description・image)から成り立っている。上記の必須項目が一つでも欠けている場合は、ツイートに表示されない。上の画像では、カードがウェブサイトとコンテンツクリエイターに帰属している事が、はっきりと表示されていることに注目してほしい。以下が、上記でサンプルとして出したニューヨーク・タイムズのWebサイトで、実際に設定したHTMLの全容である。
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@nytimes”>
<meta name=”twitter:creator” content=”@SarahMaslinNir”>
<meta name=”twitter:url” content=”http://www.nytimes.com/2012/02/19/arts/music/amid-police-presence-fans-congregate-for-whitney-houstons-funeral-in-newark.html”>
<meta name=”twitter:title” content=”Parade of Fans for Houston’s Funeral”>
<meta name=”twitter:description” content=”NEWARK – The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here.”>
<meta name=”twitter:image” content=”http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg”>
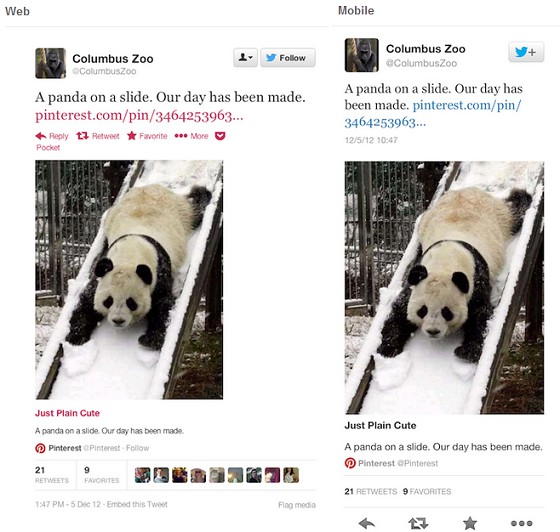
Photo Cardフォトカードは、画像をツイートの全面また中心に設置する。 フォトカードを定義するには、タイプを”photo”にして、twitter:imageのメタカードにする。Twitterはオリジナルの画像の比率を保ったまま、画像のサイズを変更する。Twitterは、画像の大きさが縦150ピクセル横280ピクセル以下の場合は、フォトカードを作成しない。イメージは例外的なアスペクト(比率)でない限り、切り取られることはない。全てのイメージは高品質なサービスとユーザーのSSLセキュリティのために、Twitterによりデータを取得されたのちプロキシサーバーに送られる。”twitter:image:width”と”twitter:image:height”を使ってより詳細に縦と横のピクセルを定義することによって、画像のサイズが変えられた場合に、よりオリジナルのアスペクトを保ちやすくなる助けになる。フォトカードは、タイトルが空白でも作成できる唯一のカードである。タイトルのないフォトカードを作る場合は、「空白」をタイトルとして設定する。(空白の設定例:.)アニメgifは、現時点ではTwitterカードでは利用できない。フォトカードは下記のプロパティによって定義づけられる。以下が、フォトカードのHTMLの例である。
フォトカードを定義するには、タイプを”photo”にして、twitter:imageのメタカードにする。Twitterはオリジナルの画像の比率を保ったまま、画像のサイズを変更する。Twitterは、画像の大きさが縦150ピクセル横280ピクセル以下の場合は、フォトカードを作成しない。イメージは例外的なアスペクト(比率)でない限り、切り取られることはない。全てのイメージは高品質なサービスとユーザーのSSLセキュリティのために、Twitterによりデータを取得されたのちプロキシサーバーに送られる。”twitter:image:width”と”twitter:image:height”を使ってより詳細に縦と横のピクセルを定義することによって、画像のサイズが変えられた場合に、よりオリジナルのアスペクトを保ちやすくなる助けになる。フォトカードは、タイトルが空白でも作成できる唯一のカードである。タイトルのないフォトカードを作る場合は、「空白」をタイトルとして設定する。(空白の設定例:.)アニメgifは、現時点ではTwitterカードでは利用できない。フォトカードは下記のプロパティによって定義づけられる。以下が、フォトカードのHTMLの例である。
<meta name=”twitter:card” content=”photo”>
<meta name=”twitter:site” content=”@examplephotosite”>
<meta name=”twitter:creator” content=”@sippey”>
<meta name=”twitter:url” content=”http://example.com/photo/a/”>
<meta name=”twitter:title” content=”Good Morning, San Francisco”>
<meta name=”twitter:description” content=”Great view this morning”>
<meta name=”twitter:image” content=”http://example.com/photo/a/image.jpg”>
<meta name=”twitter:image:width” content=”610″>
<meta name=”twitter:image:height” content=”610″>
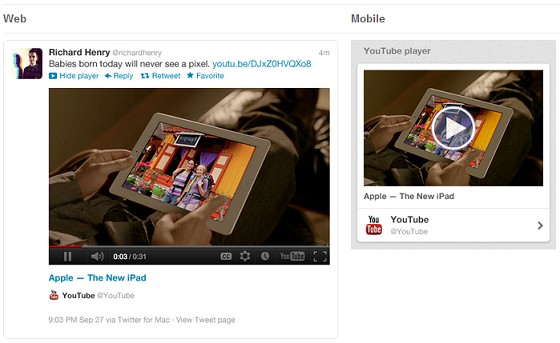
Player Cardプレイヤーカードは、ビデオや音楽プレイヤー、イベントのLIVEストリーミングなどのメディア機能であり、iframe内のコンテンツをツイート内で公開することができる。フォトカードやSummaryカードとは違い、全てのコンテンツの表現を管理し、以下全てのTwitterクライアントで利用できるよう、詳細な設定をする必要がある。
- twitter.comとmobile.twitter.com
- iPhone用Twitter公式アプリ
- Android用Twitter公式アプリ
 各プラットフォームの性能により、プレイヤーカードは各クライアントで異なる働きを見せるので、カードを設定する前に詳細を知っておく必要がある。以下が、それぞれのプラットフォームでどのように動くかの違いである。Twitter.com上の場合、ツイートをプロフィールページ(タイムライン)上でクリックしたり、「概要を表示」をクリックしたり、ツイートのパーマリンクページを開いた時に、iframeページは表示される。もしiframeが435ピクセル以上の場合は、iframeプレイヤーは435ピクセル以内に収まるように、オリジナルのアスペクト比を保ちながらサイズが変更される。Twitterのネイティブアプリ(iPhone用またはAndroid用Twitter)用の場合、イメージプレビューがビデオの場所に表示され、以下の優先順位で、いずれかにリンクされる。mobile.twitter.com(Twitter社のモバイルクライアント)上では、イメージプレビューがビデオの場所に表示され、以下の優先順位で、下記のリンクへと飛ばされる。他のクライアントでは、ユーザーのツイートのURLへ飛ばされ、クライアントのデフォルトブラウザでサイトが開かれる。全てのプレイヤーカードは、Twitterから、特別なホワイトリスティング(信頼できるURLであるという確認)を受けたのち、承認される必要がある。
各プラットフォームの性能により、プレイヤーカードは各クライアントで異なる働きを見せるので、カードを設定する前に詳細を知っておく必要がある。以下が、それぞれのプラットフォームでどのように動くかの違いである。Twitter.com上の場合、ツイートをプロフィールページ(タイムライン)上でクリックしたり、「概要を表示」をクリックしたり、ツイートのパーマリンクページを開いた時に、iframeページは表示される。もしiframeが435ピクセル以上の場合は、iframeプレイヤーは435ピクセル以内に収まるように、オリジナルのアスペクト比を保ちながらサイズが変更される。Twitterのネイティブアプリ(iPhone用またはAndroid用Twitter)用の場合、イメージプレビューがビデオの場所に表示され、以下の優先順位で、いずれかにリンクされる。mobile.twitter.com(Twitter社のモバイルクライアント)上では、イメージプレビューがビデオの場所に表示され、以下の優先順位で、下記のリンクへと飛ばされる。他のクライアントでは、ユーザーのツイートのURLへ飛ばされ、クライアントのデフォルトブラウザでサイトが開かれる。全てのプレイヤーカードは、Twitterから、特別なホワイトリスティング(信頼できるURLであるという確認)を受けたのち、承認される必要がある。
Player Cards require more testingプレイヤーカードは、少なくとも5つのコンテキストでテストする必要がある。我々は下のツイートにそれらの要項をまとめた。

現在のPCブラウザでtwitter.comを使った時に動くか?ネイティブのiOS/Android用Twitterアプリで動くか?mobile.twitter.comをiOS/Androidのデフォルトブラウザで開いたときに動くか?
A few simple rules for Cardsやるべき事:
- 全てのTwitterクライアントに対応し、同じように機能するカードを作る
上に明記されている全てのTwitterクライアント(補足:twitter.com・iPhone/Android用アプリ・mobile.twitter.com)で動かないものは承認されない
- 審査に提出する前に、Twitterクライアントのネイティブブラウザでテストする
- 可能な時はRAWのストリームビデオとオーディオを提供する
- httpsをiframe、stream、カード全てのアセットに使用する
- Wmodeを使う:twitter.com用にFlashを使っている場合は不明瞭なので、プレイヤーが正しいx-indexで開くようにする
- Flashが利用できない場合は、モバイルフレンドリーなコンテンツにfall backするよう、HTMLページにリンクさせる。
やってはいけない事:
- ブラウザの警告が出るようなコンテンツを入れること。全てのTwitterクライアントはhttpsを使うので、ブラウザのロックを破壊してはいけない。
- コンテンツの自動再生
- あなたのページにサインインしないといけないコンテンツ
- プレイヤー内に、他のネットワークのシェア機能を混合させること
- “Twitter:player”を.swfの動画ファイルに指定すること
プレイヤーカードは以下のプロパティで定義づけることができる。以下が、プレイヤーカードのhtml例である。
<meta name=”twitter:card” content=”player”>
<meta name=”twitter:site” content=”@examplevideosite”>
<meta name=”twitter:url” content=”http://example.com/watch/a”>
<meta name=”twitter:title” content=”Example Video”>
<meta name=”twitter:description” content=”This is a sample video from example.com”>
<meta name=”twitter:image” content=”http://example.com/keyframe/a.jpg”>
<meta name=”twitter:player” content=”https://example.com/embed/a”>
<meta name=”twitter:player:width” content=”435″>
<meta name=”twitter:player:height” content=”251″>
以下が、twitterモバイルアプリでRAW URLが再生されるfootbar.comのプレイヤーカードの一例である。
<meta name=”twitter:card” content=”player”>
<meta name=”twitter:site” content=”@foobar”>
<meta name=”twitter:url” content=”http://example.com/watch/a”>
<meta name=”twitter:title” content=”Example Video”>
<meta name=”twitter:description” content=”This is a sample video from example.com”>
<meta name=”twitter:image” content=”http://example.com/keyframe/a.jpg”>
<meta name=”twitter:player” content=”https://example.com/embed/a”>
<meta name=”twitter:player:width” content=”435″>
<meta name=”twitter:player:height” content=”251″>
<meta name=”twitter:player:stream” content=”https://example.com/raw-stream/a.mp4″>
<meta name=”twitter:player:stream:content_type” content=”video/mp4; codecs=”avc1.42E01E1, mp4a.40.2″”>
A few things to check before submitting a Player Card for approval.(プレイヤーカードが承認されるためにチェックしておくこと)以下が、プレイヤーカードの提出をチェックしている際に最もよく見つかる問題である。(これらがあると問題が直るまで承認が遅れてしまう):URL crawlingTwitterのクローラはURLをスキャンしている際、robots.txt重要視する。もしカードマークアップ付きのページがブロックされている場合、カードは表示されない。もしイメージURLがブロックされている場合も、サムネイル又はフォトは表示されない。Twitterは、あなたのrobots.txt ファイルに例外を作成する事ができるTwitterbotのユーザーエージェントを利用する。以下が、Twitterのfetcher以外へのクローリングを拒否しているrobots.txtの例である。
User-agent: Twitterbot
Disallow:
User-agent: *
Disallow: /
以下が、どのディレクトリがTwitterbotからクロールされてもいいかを明示している例である。(このケースでは、イメージとアーカイブのディレクトリ以外は拒否している):
User-agent: Twitterbot
Disallow: *
Allow: /images
Allow: /archives
Twitter cards and Open Graphあなたはきっと、Twitterカードのタグは、オープングラフのタグに似ていることに気が付くだろう。これはオープングラフプロトコルと同じ規定を使用しているからだ。もしすでにページ上で、オープングラフを利用してデータを説明している場合は、タグやデータを複製せずに簡単にTwitterカードで作る事ができる。Twitterカードプロセッサーがあなたのページのタグを探す時、まず最初にTwitterプロパティをチェックし、もしない場合はサポートされているオープングラフのプロパティを探すようになっている。これにより、それぞれがページ上で独立して定義づけられ、あなたのコンテンツや体験を説明するマークアップの複製を最小に抑える事ができる。オープングラフは”og”の接頭辞をという形で明示する必要があるが、Twitterカードのマークアップにはそういったものや”twitter”接頭辞は必要ない。またオープングラフは、マークアップのプロパティやコンテンツの帰属を()と明示する必要もあるが、Twitterカードは名前と種類を明示するだけである。Twitterの構文解析プログラムは、プロパティやコンテンツを利用するためにfall backするので、すでにページ上にオープングラフが存在する場合は、既存のオープングラフのマークアップを変更する必要はない。Twitterとオープングラフのタグを合わせてSummaryカードで使う例が以下である。
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@nytimesbits”>
<meta name=”twitter:creator” content=”@nickbilton”>
<meta property=”og:url” content=”http://bits.blogs.nytimes.com/2011/12/08/a-twitter-for-my-sister/”>
<meta property=”og:title” content=”A Twitter for My Sister”>
<meta property=”og:description” content=”In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling.”>
<meta property=”og:image” content=”http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg”>
次のセクションのテーブルが、それぞれのTwitterタグに対するオープングラフのfall backの動きである。Overview of all Twitter Card Tags(Twitterカードタグのまとめ)以上、『Twitterカードの公式開発者向けドキュメントの日本語訳』でした。ぜひ皆さんのサイトでも実装して見て下さい。もう少し具体的なやり方(特にWordPress向けの実装)の流れについては、このブログで改めてご紹介します。今週にはアップしたいと思いますので少しお待ち下さい。
| 1.Website Attribution(ウェブサイト帰属):ウェブサイトやコンテンツが公開されたプラットフォームに帰属するTwitterアカウントを指す。
ウェブサイト内の異なるセクションやページ向けに、別々のツイッターアカウントがある場合もあり、最も適切なツイッターアカウントがユーザーに提供されなければいけない。 例えば、nytimes.comは、フロントページの記事を“@nytimes”に帰属させ、Arts & Entertainmentセクションの記事は“@NYTArts”の帰属にしている。 |
|||
| 2.Creator Attribution(クリエイター帰属):カードに表示されているコンテンツがクリエイターに帰属している場合を指す。 | |||
| Card Property | 説明 | Required
(必須か否か) |
|
|---|---|---|---|
| twitter:site | カードのフッターに使われたウェブサイト用の@username | 必須ではない | |
| twitter:site:id | twitter:siteと同じだが、代わりにウェブサイトのツイッターのユーザーIDを使用する。@usernameは変える事はできるが、ユーザーIDは変わらない。 | 必須ではない | |
| twitter:creator | コンテンツのクリエイター/著者用の@username | 必須ではない | |
| twitter:creator:id | twitter:creatorと同じだが、TwitterのユーザーIDを示す。 | 必須ではない | |
| Card Property | 説明 | Required
(必須か否か) |
|
| twitter:card | “summary”の値にセットされていなければならない | 必須ではない。もしtwitter:cardの値が何も設定されていなければ、デフォルトとしてsummaryカードになる | |
| twitter:url | コンテンツの正規URL | Yes | |
| twitter:title | タイトルは簡潔に70文字以下にしなければならない | Yes | |
| twitter:description | 1つのTweet内のディスクリプションとして、ページのコンテンツが簡潔かつ適切に説明されているもの。タイトルの文章を再利用ではいけない。また、サイトの一般的なサービスについても語らない方がいい。この説明は200文字以内でなければならない。 | Yes | |
| twitter:image | ページのコンテンツを象徴するユニークな画像のURLをここに設定する。ウェブサイトのロゴや著者の写真、またはページ内に沢山存在する汎用的な画像は使うべきではない。120×120ピクセル以上の画像は、長さを元に正方形に削られる。また60×60ピクセル以下の画像は表示されない。 | 必須ではない | |
| PC上 | 最大で縦375ピクセル・横が435ピクセル | ||
| モバイル(retinaディスプレイ以外) | 最大縦375ピクセル・横280ピクセル | ||
| モバイル(retinaディスプレイ) | 最大縦750ピクセル・横560ピクセル | ||
| Card Property | 説明 | Required
(必須か否か) |
|
| twitter:card | 値は”photo”と設定されていなければならない。 | 必須 | |
| twitter:title | カードに表示されるコンテントのタイトル。タイトルを付けたくない場合は空白にしておける。 | 必須ではない | |
| twitter:description | 200文字以内のコンテンツの説明 | 必須ではない | |
| twitter:image | コンテンツを象徴する画像 | 必須 | |
| twitter:image:width | 厳密な横幅をピクセルで入力することにより、サイズ変更の際により正確にオリジナルの比率を保つことができる。 | 必須ではない | |
| twitter:image:height | 厳密な高さをピクセルで入力することにより、サイズ変更の際により正確にオリジナルの比率を保つことができる。 | 必須ではない | |
1.”twitter:player:stream”で設定されているURL。ユーザーがイメージプレビューをタップした時に、URLのメディアストリームを読み込み、アプリ内で再生する。設定する場合は、MPEG-4コンテナフォーマット(MP4形式)で提供されなければならない。以下のコードで音声と動画を合わせる事ができる。
|
|||
| 2.”twitter:player”で明示されているURL | |||
| 3.ユーザーが最初にオリジナルでツイートしてシェアしたURL | |||
| 1.”twitter:url”で明示されているURL | |||
| 2.ユーザーが最初にオリジナルでツイートしてシェアしたURL | |||
| Card Property | 説明 | Required
(必須か否か) |
|
| twitter:card | 値を”player”に設定 | 必須 | |
| twitter:title | カードに表示されるコンテンツのタイトル | 必須 | |
| twitter:description | 200文字以下のコンテンツの説明 | 必須 | |
| twitter:player | iframeプレイヤーにはhttps URLを設定。
Webブラウザに警告を与えるようなコンテンツと一緒にしてはいけない。 |
必須 | |
| twitter:player:width | “twitter:player”で設定されているiframeの横幅 | 必須 | |
| twitter:player:height | “twitter:player”で設定されているiframeの高さ | 必須 | |
| twitter:image | iframe又はインラインのプレイヤーをサポートしていないプラットフォームで、プレイヤーの場所で表示されるイメージ。イメージはプレイヤーと同じ大きさにしなければならない。68,000ピクセル以下(262×262正方形イメージ、又は350×196、16:9の画像)の画像を利用した場合、プレイヤーは実行されない。 | 必須 | |
| twitter:player:stream | Twitterのモバイルアプリ上で直接再生されるRAWストリームのURL。MPEG-4 コンテナフォーマットでなければいけない。コンテナは以下の音声と動画のコーデックを混ぜる事ができる。
・Video: H.264, Baseline Profile (BP), Level 3.0, up to 640 x 480 at 30 fps. ・Audio: AAC, Low Complexity Profile (LC) |
必須ではない | |
| twitter:player:stream:content_type | “twitter:player:stream”内に含まれているコンテンツを、MIMEで表示するタイプ。RFC 6381で指定されているフォームを取る。現在サポートされている”content_type”という値は、RFC 4337 (MP4用MIMEタイプ登録)である。 | “twitter:player:stream”が定義付けられている場合は必須 | |
| 1.httpsロックが壊れている場合。ビデオは例外なくhttpsを通して提供されている事を確認する。 | |||
| 2.コンテンツは必ず停止または一時停止のコントロールが出来ないといけない。 | |||
| 3.Android又はiPhoneでは、動画の設定を丁寧にfall backしないといけない。(モバイル用のサイズ、壊れていないFlash embed、など) | |||
| 4.コンテンツは自動再生されてはいけない。 | |||
| 5.コンテンツは第三者のネットワークにシェアできる機能を付けてはいけない(現時点ではこの機能はサポート外) | |||
| 6.コンテンツはサインインを要してはいけない。 | |||
| 7.コンテンツは全体的に広告であってはいけない。 | |||
| 8.プレイヤーのURLは直接.swfに指定してはいけない | |||
| 9.プレイヤーのz-indexが、コンテンツがページのヘッダーに重なる原因にならないように設定する。 | |||
| 10.もしブラウザが不安定なアセットを表示したいかを聞いてきた場合は、httpsに問題がある。 | |||
| 11.イメージは最少で68600ピクセル(262×262正方形イメージ、又は350×196、16:9の画像)以上にする。 | |||
| 12.プレイヤーURLはhttpsではない。(すでに言及しただろうか?) | |||
| Property | Card | Value | OpenGraph Fallback |
| twitter:card | – | “summary”, “photo”, or “player” | – |
| twitter:site | all | @username of website | – |
| twitter:site:id | all | Same as twitter:user, but the user’s Twitter ID | – |
| twitter:creator | all | @username of content creator | – |
| twitter:creator:id | all | Twitter user ID of content creator | – |
| twitter:url | all | Canonical URL of the card content | og:url |
| twitter:description | all | Description of content (maximum 200 characters) | og:description |
| twitter:title | all | Title of content (max 70 characters) | og:title |
| twitter:image | all | URL of image to use in the card | og:image |
| twitter:image:width | all | Width of image in pixels | og:image:width |
| twitter:image:height | all | Height of image in pixels | og:image:height |
| twitter:player | layer | HTTPS URL of player iframe | – |
| twitter:player:width | player | Width of iframe in pixels | – |
| twitter:player:height | player | Height of iframe in pixels | – |
| twitter:player:stream | player | URL to raw video or audio stream | – |
この記事を書いた人:ソーシャルメディアラボ編集部













