X(Twitter)投稿に最適な画像サイズとは? PC版・スマホ版では比率が違うので要チェック!
2024/04/04

X(Twitter)においても魅力的なコンテンツの活用は、ポストへの反応を高めるために有効です。コンテンツの効果をより高めるために気を付けたいのが、タイムラインで画像や動画がどのように表示されるか。
そこで今回はX(Twitter)投稿で、PCでもスマートフォンでもタイムラインできれいに画像・動画を表示させるために最適な画像・動画のサイズ・アスペクト比(縦横比)をご紹介します。
なお運用の際は、X(Twitter)アプリを最新バージョンでアップデートして投稿しましょう。
本記事は企業のSNSマーケティングを包括的に支援をしているガイアックスが解説しています。運用実績10年以上、大手企業を中心に累計1,000社以上の運用実績があります。
SNS運用、SNSキャンペーンに興味のあるご担当者様は、ガイアックスにご相談ください。
※編集部注
2024年3月:最新情報を元に加筆・修正しました。
2022年12月:最新情報を元に加筆・修正しました。
- ■目次
- X(Twitter)の画像投稿に最適なサイズ&アスペクト比【単一画像を投稿する場合】
- X(Twitter)の動画投稿に最適な動画サイズ
- X(Twitter)の画像/動画投稿に最適なサイズ&アスペクト比【複数メディアを投稿する場合】
- 推奨サイズ&アスペクト比以外で投稿したらどのように表示される?【単一画像を投稿する場合】
- まとめ
X(Twitter)広告事例100選のダウンロードはこちら!
 ▲X(Twitter)運用担当者に役立つ広告事例集が無料で入手できます!
▲X(Twitter)運用担当者に役立つ広告事例集が無料で入手できます!
1. X(Twitter)の画像投稿に最適なサイズ&アスペクト比【単一画像を投稿する場合】
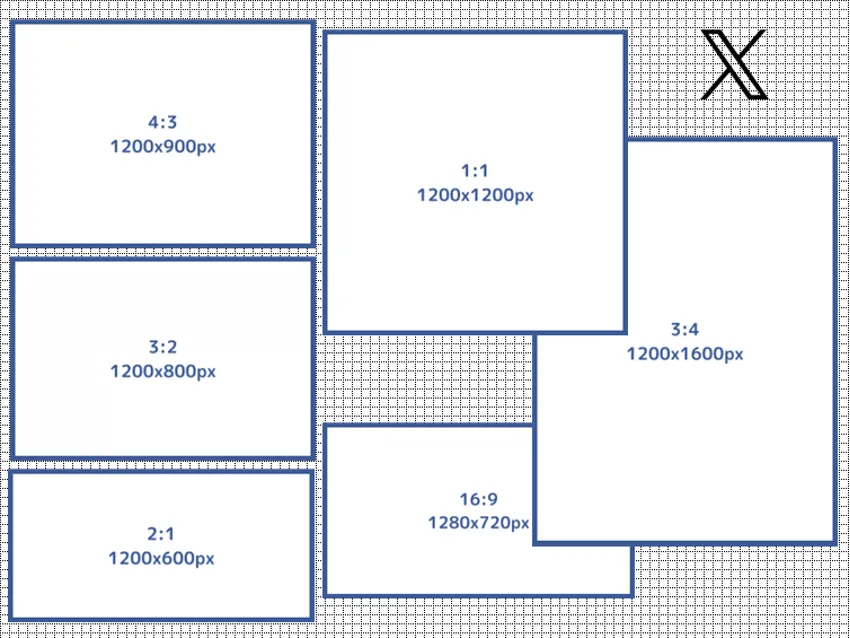
最適な画像サイズとアスペクト比
さまざまな画像サイズで実験したところ、横長画像についてはPC版、アプリ版どちらも幅広いアスペクト比に対応しています。
スマートフォンやデジカメで撮影した一般的なアスペクト比の写真であれば、PC、スマートフォンアプリにおいてもトリミングされることなく表示されることが分かりました。
最適な画像サイズとアスペクト比はこちらです。
| 横長 | 1200×900ピクセル[4:3] 1200×800ピクセル[3:2] 1280×720ピクセル[16:9] 1200×600ピクセル[2:1] |
| 縦長 | 1200×1600ピクセル[3:4] |
| 正方形 | 1200×1200ピクセル[1:1] |

ここからもう少し詳しく解説します。
具体的な画像の解像度は、X(Twitter)広告の推奨サイズでは下記のように記載があるので、横幅は1200ピクセル以上がよいでしょう。
独立した画像広告
画像サイズ: アスペクト比1:1の場合、1200×1200ピクセルを推奨。アスペクト比1.91:1の場合、1200×628ピクセルを推奨。大きい画像を使った方が、ユーザーが画像を拡大したときに精細に表示されます。
アスペクト比: 1.91:1または1:1。従来の作成画面は、2:1~1:1のアスペクト比をサポートしています。
引用元:https://business.x.com/ja/help/campaign-setup/creative-ad-specifications.html
つまり横長画像では、「横1200ピクセル以上」で「アスペクト比4:3、3:2、16:9、2:1、3:4、1:1」であれば、投稿時にきれいに表示され、ユーザーが拡大したときにも見やすい画像になるといえます。
縦長画像では、PC版、アプリ版両方のタイムラインできれいに表示できるのは「アスペクト比3:4」のみです。
一般的なアスペクト比である9:16などは、スマートフォン画面全体に表示されると最近は人気ですが、X(Twitter)のタイムラインでは上下が切れて表示されてしまいます。
一方で、以前はブラウザ版のタイムラインではきれいに表示されなかった正方形1:1の画像も、現在はPC版、アプリ版どちらでもきれいに表示されるようになりました。
なお、上記の画像サイズはあくまでタイムラインできれいに表示されるサイズであり、画像をタップすればこれ以外のサイズの画像でも全体を表示可能です。
追加できる画像のデータサイズとファイル形式
これまでのところ、X(Twitter)公式ヘルプでは、投稿できる画像のデータサイズとファイル形式についてだけ記載しています。
追加できる画像のデータサイズとファイル形式はこちらです。
| JPEG | 5MB以下 |
| PNG | 5MB以下 |
| GIF | 5MB以下(モバイル端末使用) 15MB以下(https://twitter.com/使用) |
| BMP、TIFFなど | 非対応 |
参考:https://help.twitter.com/ja/using-x/posting-gifs-and-pictures
推奨サイズの画像投稿例
横長画像の投稿例
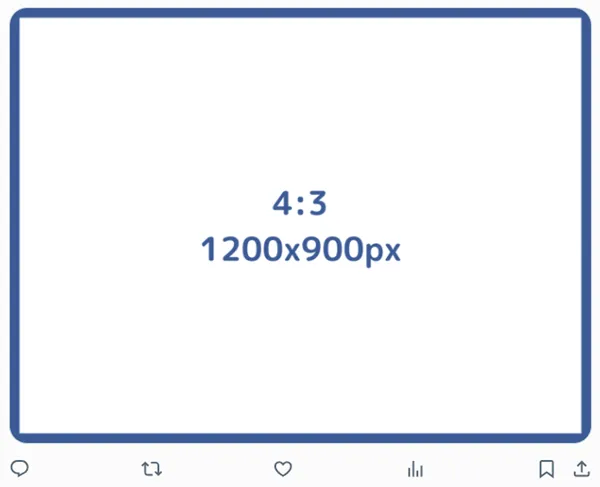
▼【PC】アスペクト比4:3の画像のタイムラインでの表示 

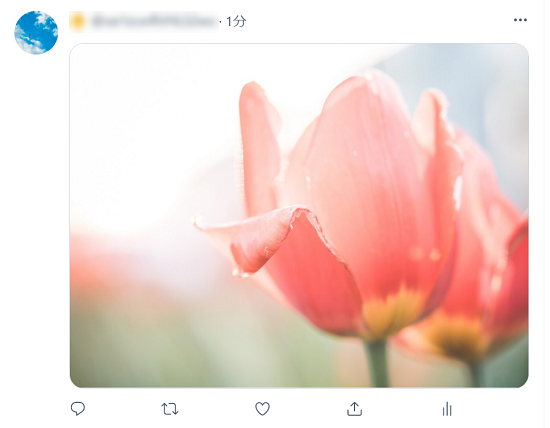
▼【アプリ】アスペクト比4:3の画像のタイムラインでの表示


このように横長4:3はPCでもスマートフォンアプリでも画像全体が表示されます。
縦長画像の投稿例
▼【PC】アスペクト比3:4の画像のタイムラインでの表示 

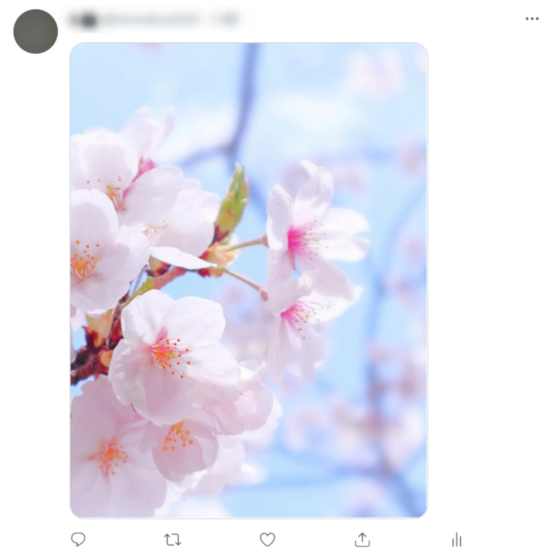
▼【アプリ】アスペクト比3:4の画像のタイムラインでの表示 

このように縦長3:4はPCでもスマートフォンアプリでも画像全体が表示されます。
2. X(Twitter)投稿に最適な動画サイズ
動画の仕様については、どのようにアップロードするかによってX(Twitter)のヘルプセンターで提示されている仕様が異なります。また、アプリ経由で動画をアップロードする場合の仕様については明言されていません。ですが、明示されている情報から判断すると、以下の仕様を満たしていれば、最適な動画といえそうです。
X(Twitter)投稿に最適な動画サイズはこちらです。
| アスペクト比 | 16:9 |
| 解像度 | 1280×720 |
| ファイル形式 | MP4 |
| 長さ | 2分20秒間以内 |
| ファイルサイズ | 最大512MB |
参考:https://help.twitter.com/ja/using-x/x-videos
ここからもう少し詳しく説明します。
X(Twitter)ヘルプセンターに明記されている動画の仕様はこのようになっています。
▼ブラウザからアップロードできる動画の仕様
ブラウザからアップロードできる動画の仕様はこちらです。
| アスペクト比 | 1:2.39~2.39:1 |
| 解像度 | 最小32×32、最大1920×1200(および1200×1900) |
| フレームレート | 最大40fps |
| ビットレート | 最大25Mbps |
| ファイル形 | 推奨MP4、MOVでも可 |
| 長さ | 2分20秒間以内 |
| ファイルサイズ | 最大512MB |
▼Media Studioのライブラリへアップロードできる動画の仕様
Media Studioのライブラリへアップロードできる動画の仕様はこちらです。
| アスペクト比 | 16:9、1:1 |
| 解像度 | 推奨1280×720(横長)、720×720(正方形) |
| フレームレート | 最大60fps |
| ビットレート | 推奨5~8Mbps |
| ファイル形式 | 推奨MP4、MOVでも可 |
| 長さ | 通常は2分20秒、プレミアムサブスクライバーは最長3時間 |
| ファイルサイズ | 最大8GB |
参考:
https://help.twitter.com/ja/using-twitter/media-studio-faqs#library-upload
https://help.twitter.com/ja/using-x/x-videos
高解像度の動画をアップする場合の注意点
先述の通り、解像度は高低幅広い範囲でサポートされていますが、画素数が高い動画を投稿すると、劣化して見える傾向があります。この主な原因の一つには、画素数の大きい動画が自動的に圧縮されることが挙げられます。
アップロードした動画が劣化して見える場合、あえて画素数を低くすることで圧縮されず、高解像度のものをアップロードするよりきれいに見える可能性があります。
サポートされている範囲でできるだけ高解像度を目指すだけでなく、X(Twitter)できれいに見えるサイズを考慮するのが大切です。
補足:英語版X(Twitter)の全画面に動画を表示する機能について
2022年9月に、Twitter社の新機能が発表されました。そのうちの一つが、「immersive media viewer」です。同機能は動画をタップすると全画面表示になり、スクロールで次々と動画投稿のみ表示していくもの。TikTokのようなインターフェースとなっています。
当初は英語でX(Twitter)を利用しているiOSユーザーのみに提供されていましたが、今では日本も同じ仕様になっています。
同機能で動画閲覧されることを考慮する場合、投稿動画は横長よりも縦長のほうが好ましいでしょう。
端末のサイズにもよりますが、アスペクト比が3:4では上下の余白が多くなるため、全画面表示の迫力があまり出ません。アスペクト比1:2であれば、かなり大きめのスマートフォンでも動画が画面全体に表示されます。
3. X(Twitter)の画像/動画投稿に最適なサイズ&アスペクト比【複数メディアを投稿する場合】
X(Twitter)では、1つのツイートに複数の画像や動画などのメディアを追加できます。添付するメディアの数によってタイムラインでの表示のされ方が異なるため注意が必要です。それぞれの最適な画像サイズ(アスペクト比)について説明します。
2022年10月より、1つのツイートに画像、GIF画像、動画を組み合わせて投稿できるように
Get ready to mix it up with visuals on Twitter.
You can now add a combination of media to your Tweet on Android and iOS. That means you can include a photo, GIF, and video (or two!) all in the same Tweet. Tap the photo icon in the Tweet composer to start mixing your media. pic.twitter.com/9D1cCzjtmI — Twitter Support (@TwitterSupport) October 5, 2022
もともと投稿に複数添付できるメディアは画像のみでしたが、GIF画像、動画も複数添付可能になりました。さらに、各形式を組み合わせての投稿もできるようになっています。
複数の形式のメディアを組み合わせることで、幅広い表現ができます。例えば、メイクの完成状態の画像とメイク動画を並べて表示するなどです。
以降で紹介する複数メディア投稿での表示のされ方やアスペクト比は、メディア形式にかかわらず適用されるため注意が必要です。縦長の動画を4枚組み合わせると、タイムラインでは動画の中央部ばかり表示され、動画の魅力が伝わらない可能性もあります。ツイートに添付する枚数による見え方の違いを念頭におきながら、クリエイティブを考えるようにしましょう。
2つの画像、GIF、動画を投稿する場合の推奨サイズ

メディアを2つ同時投稿する場合は、両方とも縦型に表示されます。タイムラインできれいに表示させるためには、アスペクト比8:9(1200×1350など)、もしくは正方形に近い縦長がもっとも適したサイズです。

ここからは、他のサイズで画像とGIF画像、または動画を2つ同時に投稿した場合の見え方をご紹介します。
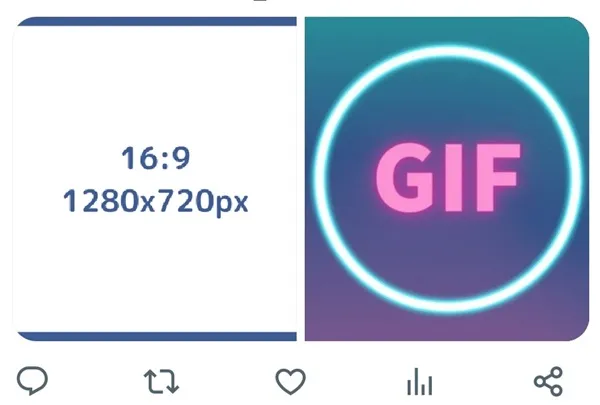
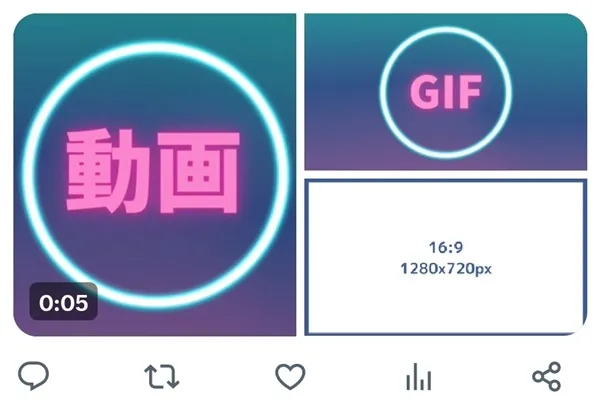
▼【PC】アスペクト比16:9の画像、動画のタイムラインでの表示

画像は左右が切り取られて見切れますが、動画は自動再生が始まると、全体表示で再生されます。
自動再生前は、アスペクト比8:9にサムネイルが切り抜かれるように表示され、動画の中央部分が表示されます。
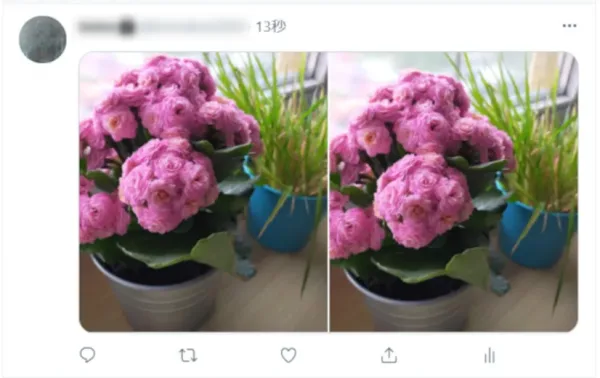
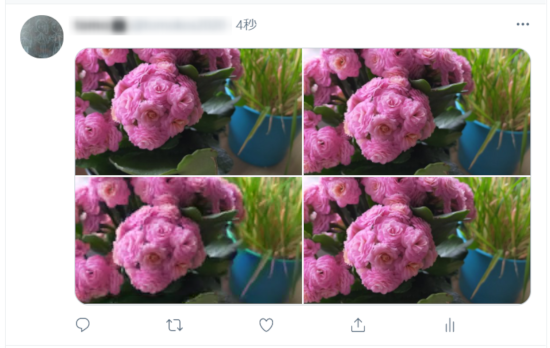
▼【アプリ】アスペクト比16:9の画像、動画のタイムラインでの表示

スマートフォンのタイムラインでは、画像も動画もアスペクト比8:9に切り取られ、見切れて表示されています。
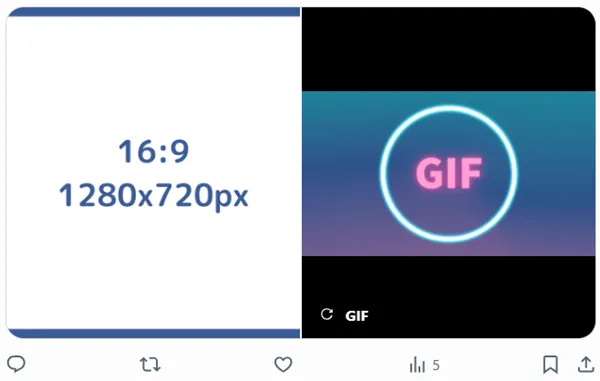
▼【PC】アスペクト比16:9の画像、GIFの表示

こちらも画像は見切れてしまいますが、GIFは自動的に全体表示されます。
▼【アプリ】アスペクト比16:9の画像、GIFの表示

スマートフォンでは画像、GIFともに見切れて表示されます。
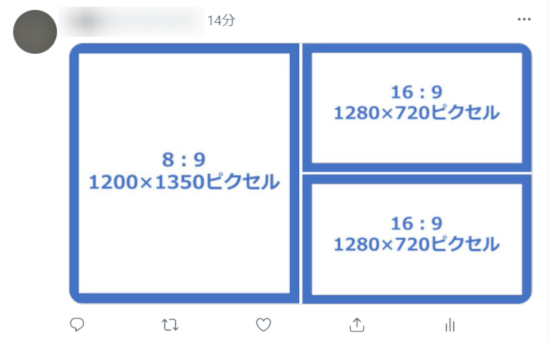
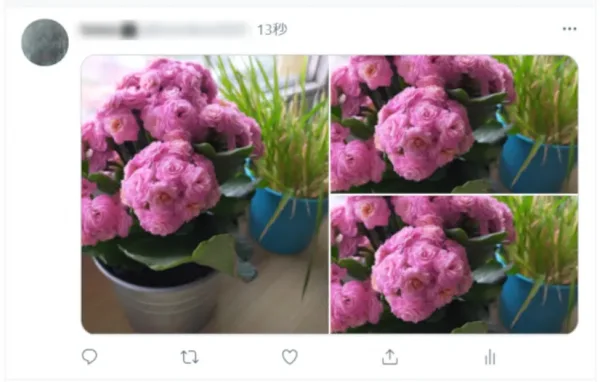
3つの画像、GIF、動画を投稿する場合の推奨サイズ

メディアを3つ同時投稿する場合は1枚目が縦長、残りは横長になります。2枚の時と同様、1枚目は8:9で2、3枚目は16:9の比率がおすすめです。もっともユーザーにアピールしたいメディアを最初に選択するとよいかもしれません。
なお、スマホアプリのタイムライン表示では、全体的に若干横幅が狭くなるので注意が必要です。

ここからは、他のサイズで画像とGIF画像と動画を3つ同時に投稿した場合の見え方をご紹介します。
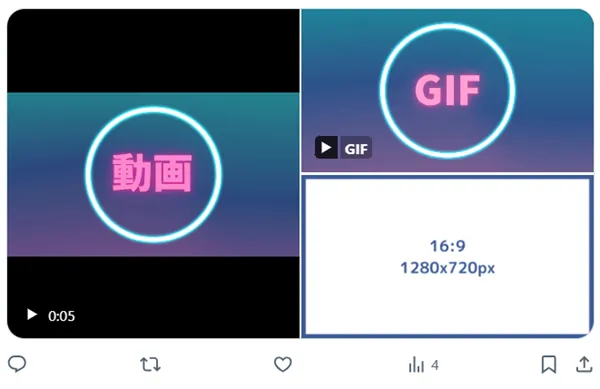
▼【PC】アスペクト比16:9の動画、GIF、画像の表示

動画は自動再生開始とともに全体表示され、GIF、画像もつねに全体表示されています。
▼【アプリ】アスペクト比16:9の動画、GIF、画像の表示

スマートフォンでは、動画はトリミングされたまま自動再生されます。GIFと画像も、PCの表示と比べて両端がトリミングされていることが分かります。
▼【PC】アスペクト比9:16の動画2つ、16:9の動画の表示

動画の自動再生が始まると9:16のフル画面で動画全体が表示、再生されます。自動再生が始まる前は上下がトリミングされて画像の表示領域いっぱいに表示されます。
2つ目の縦長動画(右上)は1つ目の縦長動画の再生後に全体表示され、再生する仕組みです。
つまり横長動画は見切れることなく、つねに全体が表示されます。
▼【アプリ】アスペクト比9:16の動画2つ、16:9の動画の表示

スマートフォンでは縦長、横長すべてトリミングされたまま自動再生されます。
4つの画像、GIF、動画を投稿する場合の推奨サイズ

4つのメディアを同時投稿する場合は、すべて同じ比率の横長で表示されます。16:9(1200×675など)だと見切れずに表示されますが、タイムライン上ではそれぞれの画像が小さくなってしまうので、文字などを入れる時は大きさに注意しましょう。
3枚のメディアを使用したときと同様に、スマホアプリのタイムライン表示では全体的に若干横幅が狭く表示されます。

ここからは、他のサイズで画像とGIF画像と動画を4つ同時に投稿した場合の見え方をご紹介します。
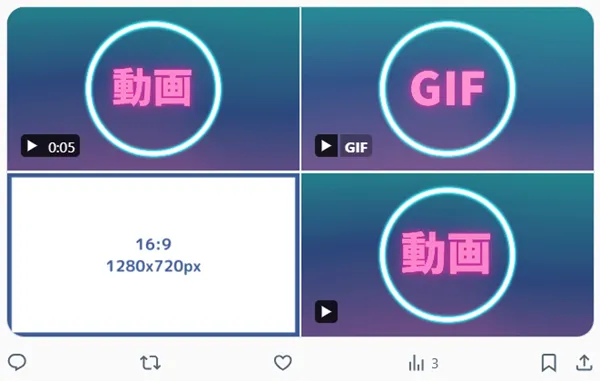
▼【PC】アスペクト比16:9の動画、GIF、画像、動画の表示

すべて横長の場合は、どの形式であっても全体がきれいに映ります。
▼【アプリ】アスペクト比16:9の動画、GIF、画像、動画の表示

スマートフォンでは、横長画像でもすべて両サイドが見切れて表示されます。
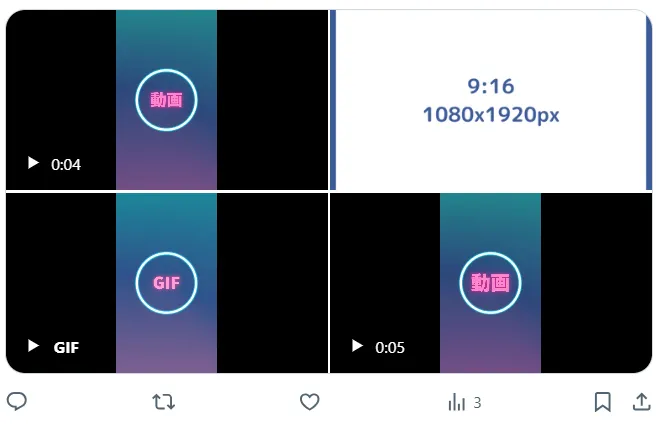
▼【PC】アスペクト比9:16の動画、画像、GIF、動画の表示

縦長動画・GIFは、再生順に自動で動画・GIF全体が表示されます。一方、縦長画像は見切れたまま表示されています。
▼【アプリ】アスペクト比9:16の動画、画像、GIF、動画の表示

スマートフォンでは、すべて見切れて表示されます。
4. 推奨サイズ&アスペクト比以外で投稿したらどのように表示される?【単一画像を投稿する場合】
以降では、1枚の画像を投稿する場合、お伝えした最適な画像サイズ以外で投稿したらどのように表示されるのか、一般的なアスペクト比の画像を投稿してテストした結果を紹介していきます。
投稿内容によっては推奨サイズの画像を使えないケースもあると思いますが、どのように表示されるのかを理解しておくことで、タイムラインでも見やすい画像投稿ができるでしょう。
※横幅を1200ピクセルにして、アスペクト比を変えて実験しています。
横長画像でアスペクト比4:3、3:2、16:9、2:1の場合
まずは、横長画像として一般的なアスペクト比で投稿した場合にどのように表示されるかを紹介します。
PC版の場合のタイムライン上での画像表示
▼アスペクト比4:3(1200×900)

4:3はデジカメで多いアスペクト比です。タイムライン上でもきれいに表示されます。
▼アスペクト比3:2(1200×800)
 一眼レフのカメラでよく使われるアスペクト比3:2では、以前は上下が若干切り取られて表示されていましたが、アップデート後は切り取られることなく表示されています。
一眼レフのカメラでよく使われるアスペクト比3:2では、以前は上下が若干切り取られて表示されていましたが、アップデート後は切り取られることなく表示されています。
▼アスペクト比16:9(1280×720)
 スマートフォンで撮影した画像のアスペクト比として一般的な16:9も、全体が切れることなく表示されます。
スマートフォンで撮影した画像のアスペクト比として一般的な16:9も、全体が切れることなく表示されます。
▼アスペクト比2:1(1200×600)
 より横が長いアスペクト比2:1の画像も、四隅が少し丸めに縁取られていることを除けば画質が劣化することなくタイムラインで画像全体が表示されます。
より横が長いアスペクト比2:1の画像も、四隅が少し丸めに縁取られていることを除けば画質が劣化することなくタイムラインで画像全体が表示されます。
スマートフォンアプリ版の場合のタイムライン上での画像表示
PCブラウザ版と同様に、どのアスペクト比でも四隅が丸く縁取られる以外は、切れることなくきれいに表示されます。
▼アスペクト比4:3(1200×900)

▼アスペクト比3:2(1200×800)

▼アスペクト比16:9(1280×720)
 ▼アスペクト比2:1(1200×600)
▼アスペクト比2:1(1200×600)

アスペクト比1:1(正方形)の画像の場合
Instagramなどで一般的な正方形画像の表示例です。
PC版の場合のタイムライン上での画像表示
▼アスペクト比1:1(1200×1200)
 正方形の場合も、上下とも切れることなく画像全体が表示されています。
正方形の場合も、上下とも切れることなく画像全体が表示されています。
スマートフォンアプリ版の場合のタイムライン上での画像表示
▼アスペクト比1:1(1200×1200)
 アプリの場合も、四方がきれいに表示されました。
アプリの場合も、四方がきれいに表示されました。
縦長画像でアスペクト比1:2、3:4、2:3、9:16の場合
スマートフォン画面の占有率を高めるのに有効な縦長の画像クリエイティブはInstagramのストーリーなどで活用する機会が増えています。こちらもX(Twitter)タイムラインでの表示のされ方を確認していきましょう。
PC版の場合のタイムライン上での画像表示
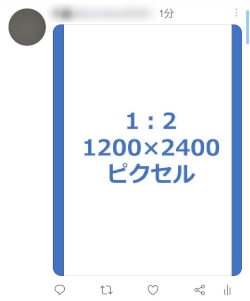
▼アスペクト比1:2(1200×2400)
 PCでもタイムラインでの縦長画像が表示できるようになりましたが、この比率では画像の一部しか表示されていません。投稿をクリックすると、画像をフルサイズで見ることができます。
PCでもタイムラインでの縦長画像が表示できるようになりましたが、この比率では画像の一部しか表示されていません。投稿をクリックすると、画像をフルサイズで見ることができます。
▼アスペクト比3:4(1200×1600)
 以前は、上下がトリミングされて中心部分だけが表示されていた縦長の画像。現在はこの通り全体が表示されています。
以前は、上下がトリミングされて中心部分だけが表示されていた縦長の画像。現在はこの通り全体が表示されています。
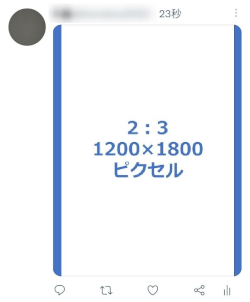
▼アスペクト比2:3(1200×1800)
 3:4と近いサイズの2:3の画像ですが、上下が若干切り取られて表示されています。
3:4と近いサイズの2:3の画像ですが、上下が若干切り取られて表示されています。
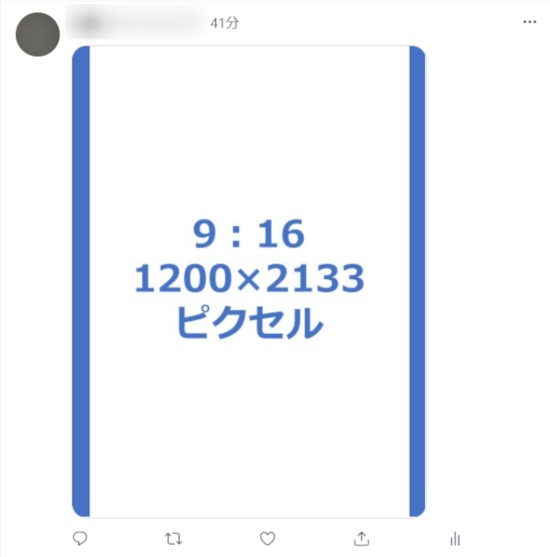
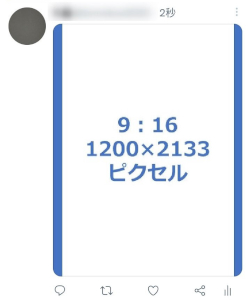
▼アスペクト比9:16(1200×2133)
 スマホ画面に多い、より縦長な9:16の比率ですが、やはり上下は表示されていません。
スマホ画面に多い、より縦長な9:16の比率ですが、やはり上下は表示されていません。
スマートフォンアプリ版の場合のタイムライン上での画像表示
PC同様、アスペクト比3:4以外の画像は上下が途切れて表示されます。
▼アスペクト比1:2(1200×2400)

▼アスペクト比3:4(1200×1600)

▼アスペクト比2:3(1200×1800)

▼アスペクト比9:16(1200×2133)

X(Twitter)タイムラインでの画像の表示のされ方まとめ
さまざまなサイズ(アスペクト比)の画像を投稿してみた結果のまとめは以下です。
- PC版、アプリ版で、タイムラインにおけるサムネイル表示の差はなくなった
- 横長画像であれば、一般的なアスペクト比はほとんどきれいに表示される
5. まとめ
画像と動画それぞれの最適なサイズは、以下の通りです。
X(Twitter)投稿における推奨画像サイズ
- アスペクト比: [横長]4:3、16:9など、[縦長]3:4、[正方形]1:1
- 画素数: 1200×675、1280×720など
X(Twitter)投稿における推奨動画サイズ
- アスペクト比: [縦長]9:16、[横長]16:9、[正方形]1:1
- 画素数: 1280 ×720、720×720など
画像は、タイムラインでもほとんどのサイズが全表示されるので、クリエイティブに適したサイズを選ぶとよいでしょう。 動画は、タイムラインでの見え方と全画面表示になった時の見え方のどちらを重要視したいかによって、サイズが決まってくるでしょう。
こういった仕様を理解した上で、画像のサイズやデザインに配慮することで、より魅力的な投稿を制作できます。
X(Twitter)活用なら、ガイアックスにお任せください!

メルマガでSNSの最新情報をキャッチしたい方はこちら!
この記事を書いた人:ソーシャルメディアラボ編集部