Facebook投稿の最適な画像のサイズは?スマホ版・PC版それぞれ解説!
2024/05/10

今回の記事では、Facebookで投稿する際に知っておきたい最適な画像サイズをご紹介します。
投稿の種類や画像の形、スマートフォンとPCで見え方が変わってくるので、表示のされ方のイメージを一通り押さえておきましょう。
本記事は企業のSNSマーケティングを包括的に支援をしているガイアックスが解説しています。運用実績10年以上、大手企業を中心に累計1,000社以上の運用実績があります。
SNS運用、SNSキャンペーンに興味のあるご担当者様は、ガイアックスにご相談ください。
※編集部注
2024年5月:最新の情報をもとに加筆修正しました。
■目次
【毎月配布!】月次SNSトレンドニュース解説レポートはこちらから!
▲SNS運用担当者に役立つ事例集・レポート各種は無料で入手できます。資料の一覧はこちらから!
1. Facebookの画像投稿に最適な画像サイズ
Facebookに画像を投稿すると、適切なサイズ・アスペクト比に自動調整されます。
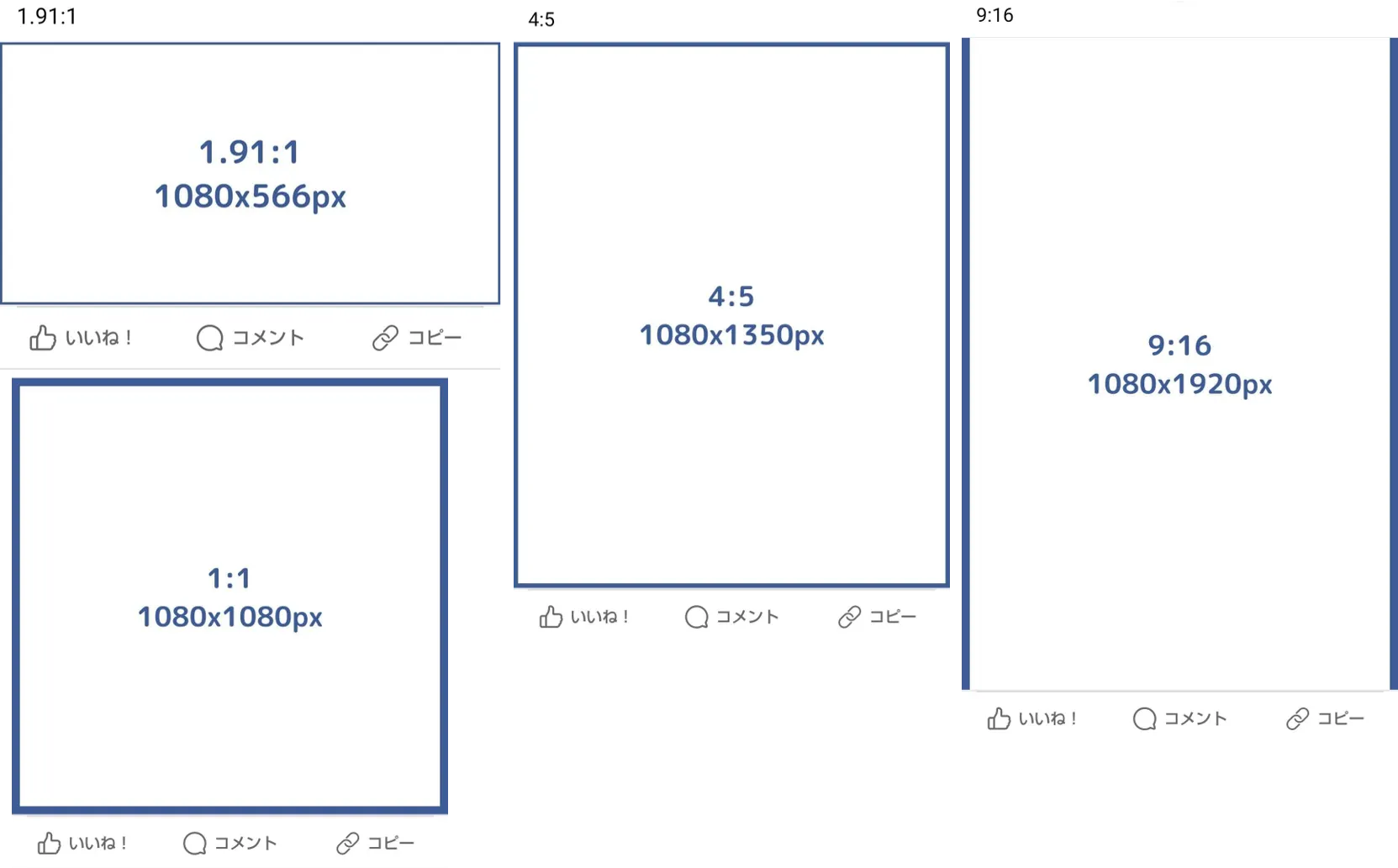
Facebookフィード投稿での推奨画像サイズは1080×1350ピクセル、アスペクト比4:5です。
アスペクト比は1.91:1~9:16で画像1枚投稿をするときれいに表示されます。最小は600×600ピクセルなので、これより小さいと拡大され、画像が荒れる可能性があります。
スマートフォンでは縦長画像の方が画面占有率は高まります。目を引く投稿をしたいときは縦長画像を使用するとよいでしょう。
Facebookストーリーズでの推奨サイズは1080×1920ビクセル、アスペクト比16:9です。
参考:https://ja-jp.facebook.com/business/help/469767027114079?id=271710926837064
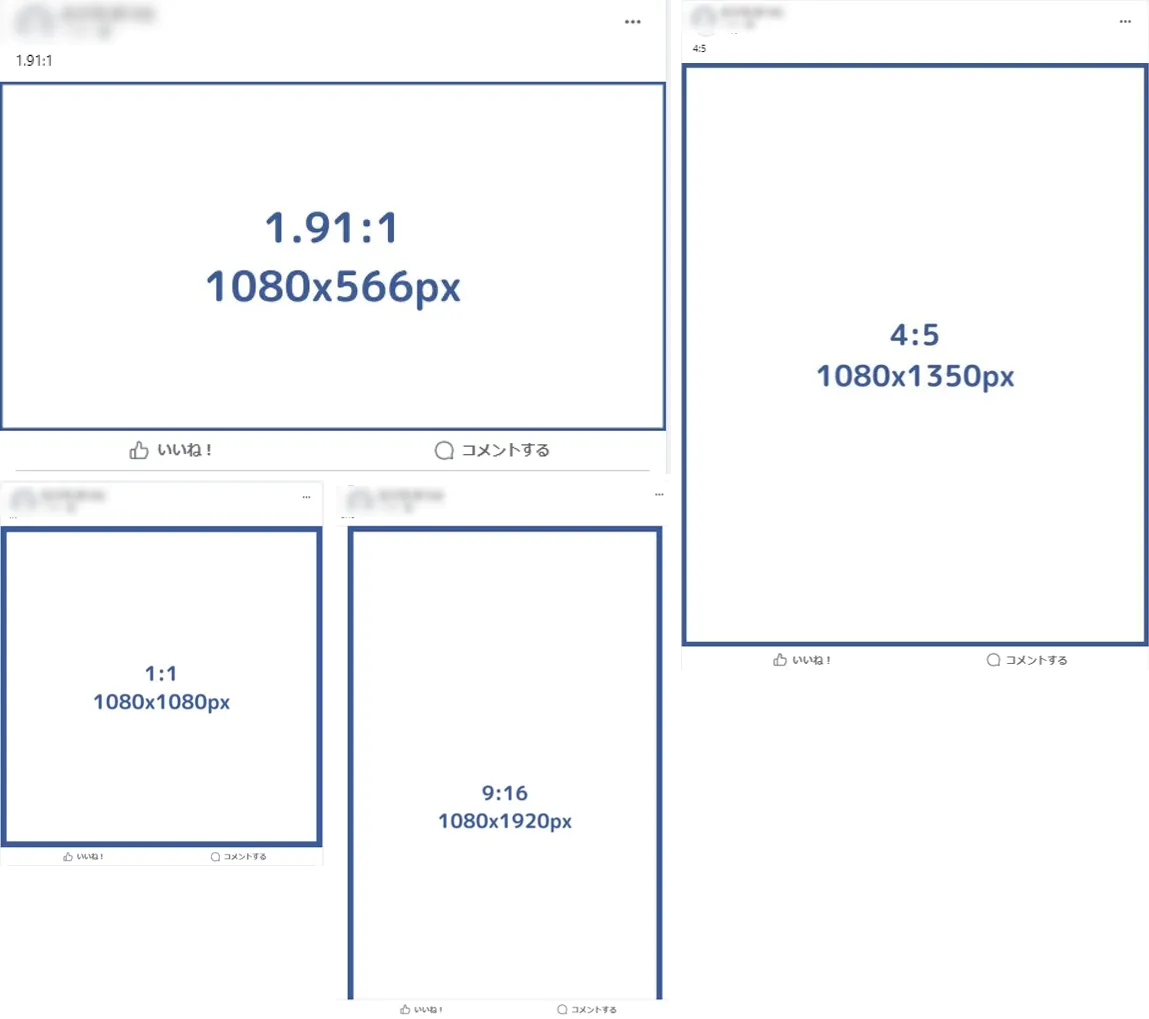
PCブラウザ版Facebookの横長~縦長の画像表示イメージ
アスペクト比別に、PCから見たWeb版のニュースフィードでの表示を確認してみましょう。

1.91:1、1:1、4:5はきれいに表示されましたが、9:16は下が切れた状態で表示されました。

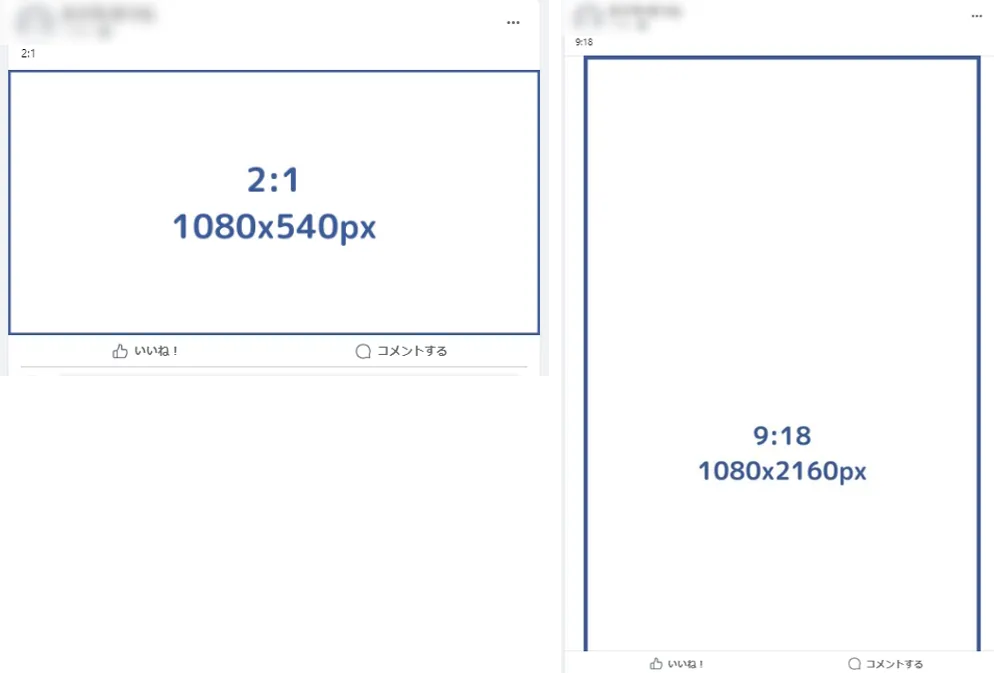
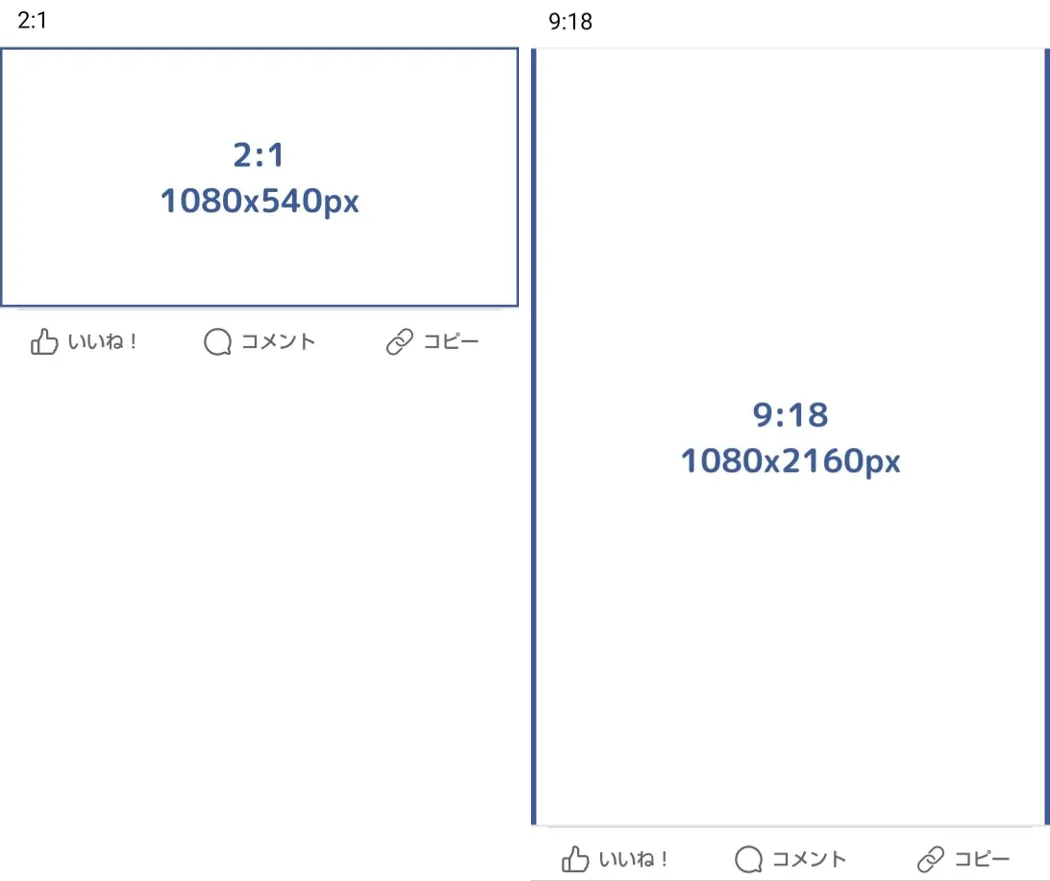
1.91:1より横長、9:16より縦長でも表示確認をしました。
1.91:1より横長の2:1では特に違和感なく表示されましたが、やはり9:16より縦長である9:18では下側が切れた状態になります。
今回使用したアスペクト比はそれぞれ2:1と9:18でしたが、さらに縦横比のギャップが広がると上手く表示されない可能性があります。
スマートフォンアプリ版Facebookの横長~縦長の画像表示イメージ
次にスマートフォンでも同様の表示確認を行いました。

スマートフォンですと1.91:1、1:1、4:5はすべてすっきりときれいに表示されます。
9:16はフィードでは端が切れてしまいますが、画像をタップすると全画面表示されて、投稿が目に飛び込んできます。

PC版と同じように、1.91:1より横長の場合は特に違和感なく表示されました。しかし、スマートフォンはPCより至近距離で画像を確認するので、若干横伸び・縦伸びしているように見えました。
9:16より縦長の場合、下部分が切れています(タップすれば全体が表示されます)。
画像のデザインにもよりますが、アスペクト比は1.91:1~9:16の範囲内に収めた方がきれいに見える可能性が高いです。
画像を複数枚投稿すると、画像のサイズによって表示が変わる
Facebookでは複数枚を同時投稿すると、枚数と各画像の縦横比によって表示が変化します。基本的なパターンは以下です。
- 2枚投稿の場合:縦長~正方形は横並び、横長は上下並びで表示される
- 3または4枚投稿の場合:1枚目の投稿が大きく表示され、残りの写真は小さく表示される
- 1枚目が縦長の場合:2枚目以降は1枚目の横に縦に並ぶ
- 1枚目が横長の場合:2枚目以降は1枚目の下に横に並ぶ
以降で下記のパターンの投稿例をご紹介するので、複数枚投稿の際の参考にしてください。
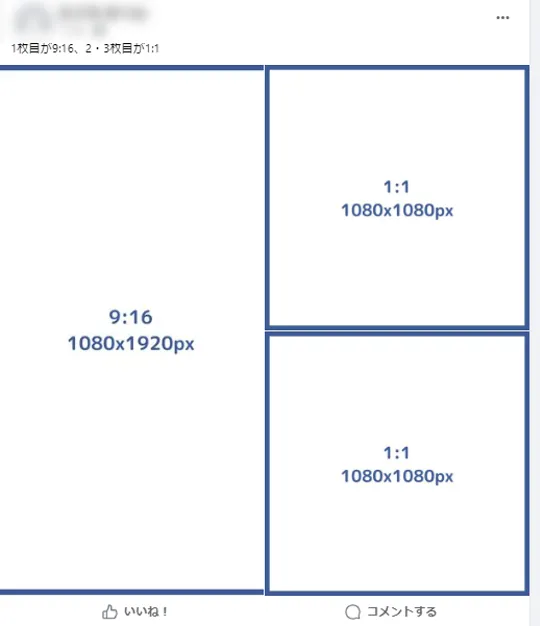
- 1枚目が9:16、2・3枚目が1:1の場合
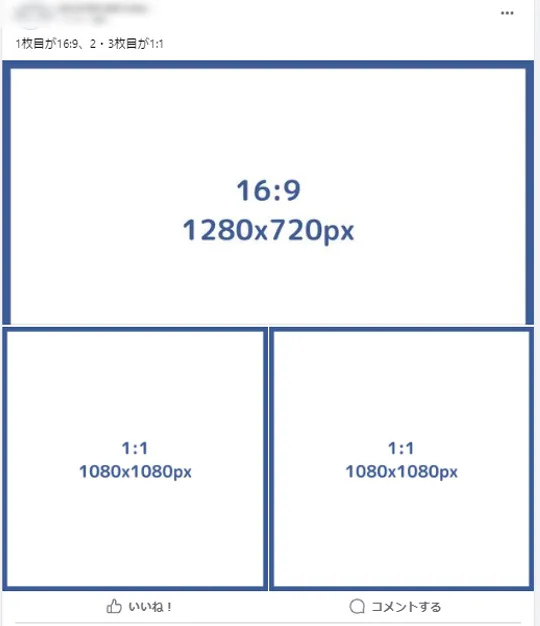
- 1枚目が16:9、2・3枚目が1:1の場合
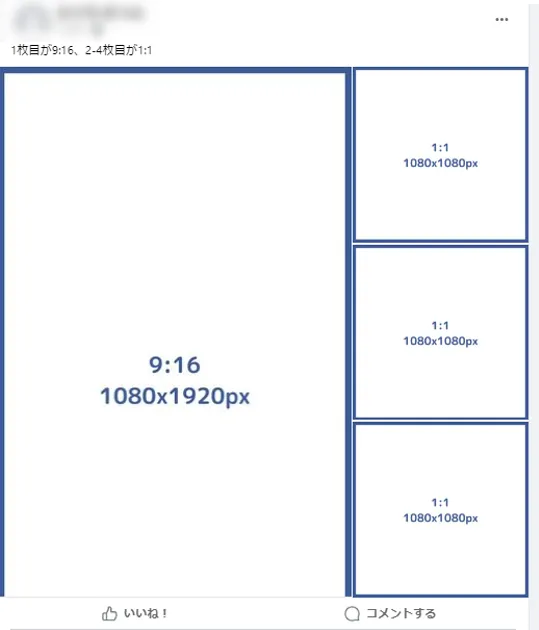
- 1枚目が9:16、2~4枚目が1:1の場合
- 1枚目が16:9、2~4枚目が1:1の場合
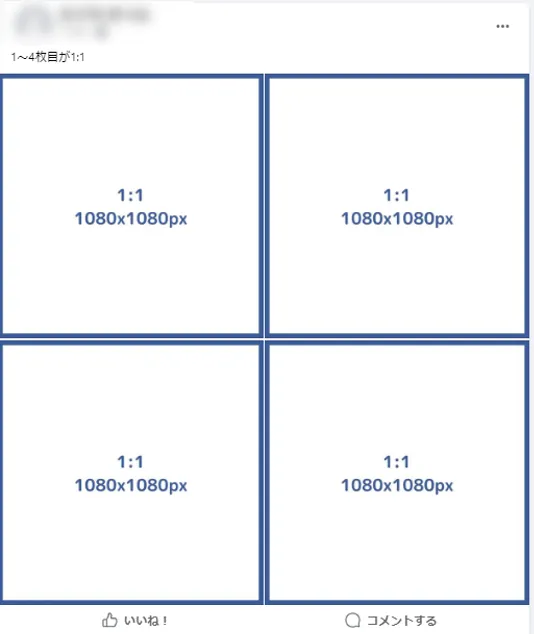
- 1~4枚目が1:1の場合
・1枚目が9:16、2・3枚目が1:1の場合

一枚目の9:16の画像の左側が少し欠けて表示されています。
・1枚目が16:9、2・3枚目が1:1の場合

すべての画像が欠けることなく表示されます。
・1枚目が9:16、2~4枚目が1:1の場合

一枚目の9:16の画像の下側が欠けて表示されています。
・1枚目が16:9、2~4枚目が1:1の場合

一枚目の9:16の画像の両横側が欠けて表示されています。
・1~4枚目が1:1の場合

すべての画像が欠けることなく表示されます。
このように、画像の縦横比によって表示は異なります。
複数枚の画像を投稿する際は、どう表示されるかを意識することをおすすめします。投稿作成画面で画像の見え方をプレビューできるので、それを見ながら調整するのでもいいでしょう。
2. Facebookの動画投稿に最適なサイズ(アスペクト比)
通常の動画投稿の推奨される動画サイズは1280×720ピクセル、アスペクト比16:9です。
アスペクト比:は16:9 (横型)~9:16 (縦型)まで対応しています。16で割り切れるピクセル数が推奨されています。
最小幅が1200ピクセルなので、これより小さいと見栄えに支障が出る可能性があります。MOVまたはMP4形式が最適なファイル形式です。
参考:https://ja-jp.facebook.com/business/help/1692533511105458
それでは、縦型・横型動画がPC・スマートフォンでどう表示されるかを確認してみましょう。
PCの場合

PCの場合、横型動画はそのままの状態で表示されました。縦型動画は左右に余白がでることがあります。
スマートフォンの場合

スマートフォンの場合は横型動画は特に問題ありませんでした。縦型動画は下側がタップするまでは切れた状態で表示されていました。
PC、スマートフォンの両方できれいに表示させるなら正方形~横長の動画がおすすめですが、いずれも見にくくはないので、コンテンツに合わせた縦横比を選ぶと良いでしょう。
3. Facebookのストーリーズ投稿に最適なサイズ(アスペクト比)
こちらも広告の要件を参考にしていますが、ストーリーズ投稿はスマートフォンからの閲覧が基本のため、縦横比は特に9:16が推奨です。9:16~1.91:1の範囲であれば、上下左右が切れることなく表示されます。
推奨サイズは特にありませんが、ストーリーズの最小幅は500ピクセル以上にしましょう。
参考:https://ja-jp.facebook.com/business/help/292794301336717?id=526867548205796
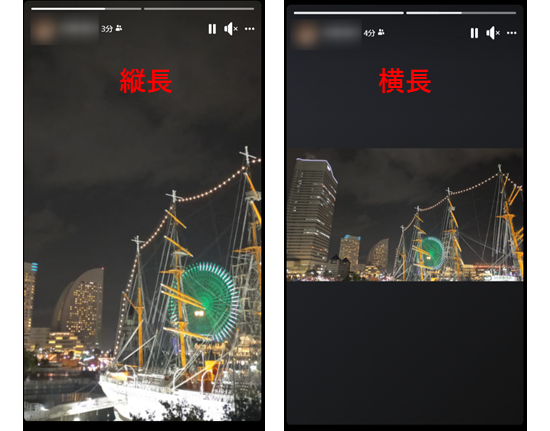
それでは縦型・横型動画のストーリーズが、PC・スマートフォンでどう表示されるかを確認してみましょう。
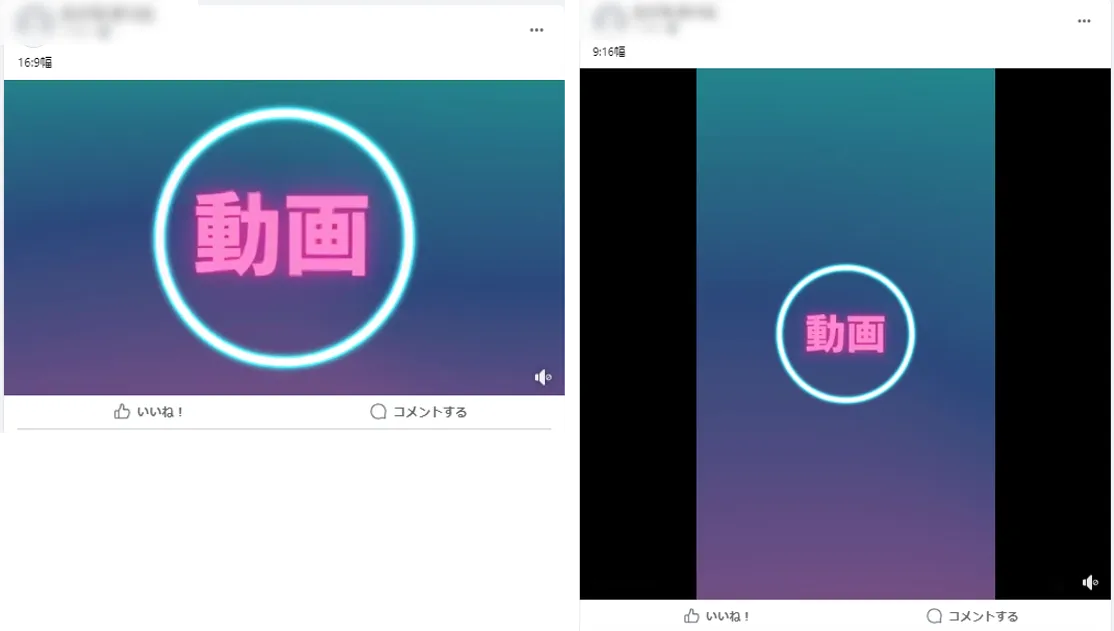
PCの場合

ストーリーズ投稿はニュースフィードと違い、PCからでも縦長動画が画面いっぱいに映ります。上の比較を見ても分かるように、縦型は動画が全面に表示されるので見やすいです。
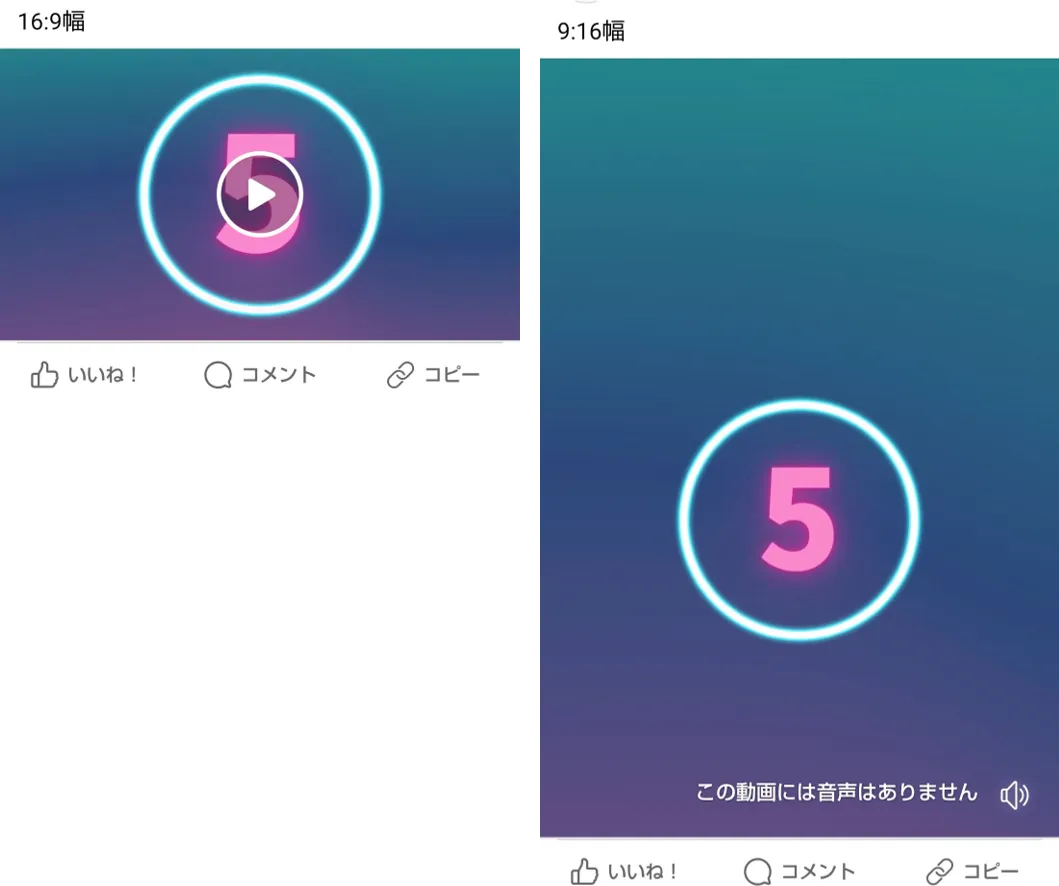
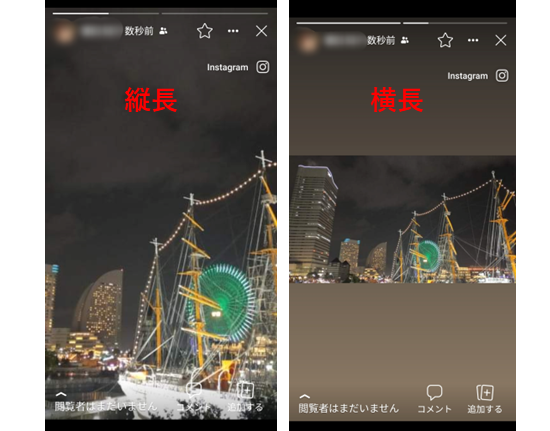
スマートフォンの場合

スマートフォンの場合もPCとほぼ同じ表示ですが、背景色は画像の色に影響を受けることがあるようです。やはり縦型の方が見やすく迫力があります。
4. まとめ
画像投稿、動画投稿、ストーリーズ投稿、それぞれ最適なアスペクト比やピクセル数をまとめます。
- 画像サイズは、横幅1080ピクセル以上を、アスペクト比は1.91:1~4:5で画像1枚投稿をするときれいに表示される。
- 動画の最適サイズは1200ピクセル以上、かつ16で割り切れるピクセル数。ニュースフィードで見切れなしで表示したい動画の場合、アスペクト比4:5の縦型動画を推奨。
- ストーリーズ投稿に最適なアスペクト比は9:16。9:16~91:1の範囲に収めると良い。動画の場合、最小幅は500ピクセル。
今回の記事を参考にしながら、つねに画像や動画がきれいに見えるように投稿してみてください。
Facebook活用なら、ガイアックスにお任せください!
メルマガでSNSの最新情報をキャッチしたい方はこちら!
この記事を書いた人:ソーシャルメディアラボ編集部