Facebookページをサイトに埋め込む方法は?
2016/08/19
Answer
Facebookの機能に”ページプラグイン”というものがあります。この機能でFacebookページのコードを取得すれば、ウェブサイトにFacebookページを表示させることができます。
Facebookページをサイトに埋め込む方法
手順は以下の通りです。
手順1:ページプラグインにアクセスし、コードを取得する
https://developers.facebook.com/docs/plugins/page-pluginへアクセスします。
次に、表示させたいFacebookページの以下の条件とチェックボックスに入力します。
下に表示されるプレビューを見ながら試してみましょう。
①URL
②タブ…timeline、messages、eventsが入力できます。
③幅(180px~500px)…空白でも自動調整してくれます。
④高さ(70px~)…空白でも自動調整してくれます。
また、以下チェックボックスもお好みで入れることができます。
⑤スモールヘッダーを使用…カバー写真の縦が短く表示されます。
⑥plugin containerの幅に合わせる…端末の画面サイズや向きが変わっても自動調整してくれます。
⑦カバー写真を非表示にする
⑧友達の顔を表示する…カバー写真の下にいいね!してくれた友達のプロフィール写真を表示します。
以上の条件が入力し終わったら「コードを取得」を押します。

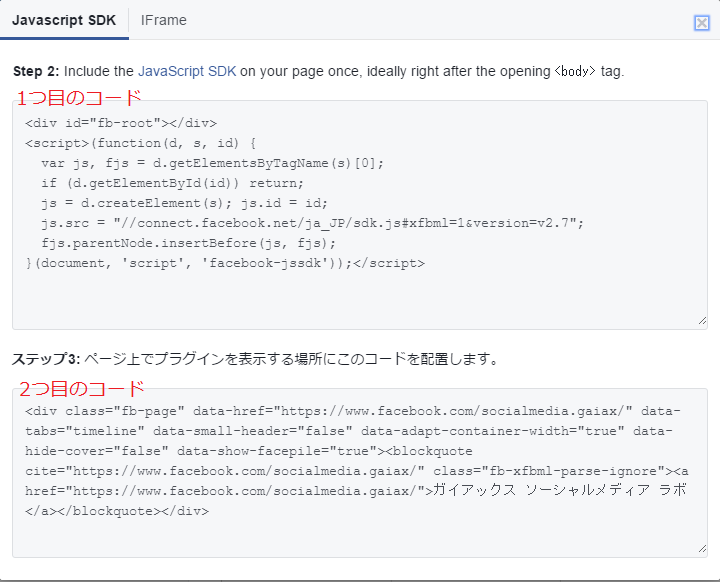
手順2:コードをHTML文書に貼りつける
以下の通り、2種類のコードが出てきます。

1つ目のコードは、サイト内の<body></body>タグ内に貼りつけます。
2つ目のコードは、ページプラグインを表示させたい部分に貼りつけます。













