LINE@アカウントを開設して最初にすべき設定は?
2016/09/12
Answer
LINE@のPC版「かんたんスタートガイド」にそって初期設定をしていきましょう。
LINE@アカウントの初期設定の仕方
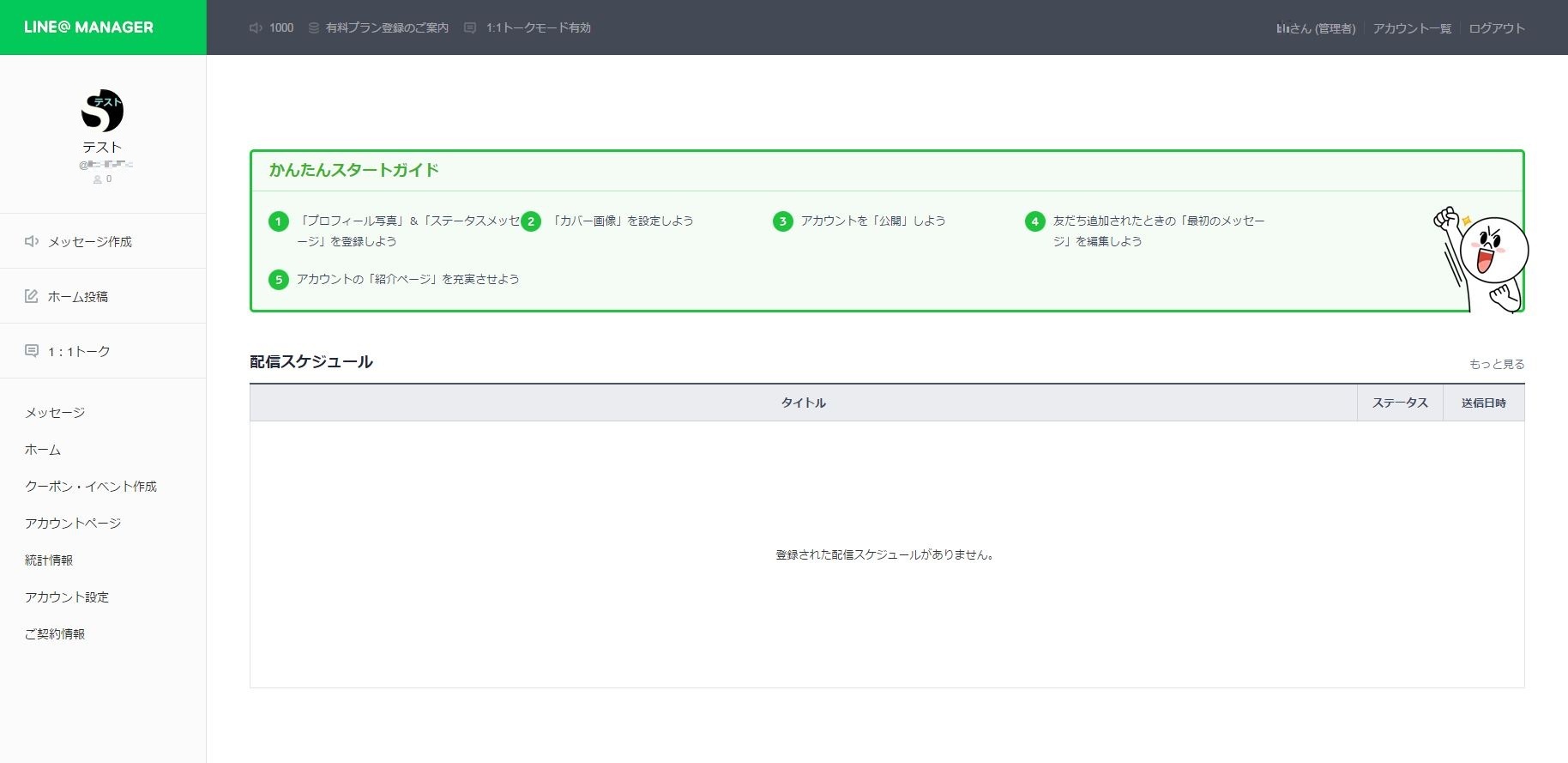
https://admin-official.line.me を開き、PC版の管理画面が表示されますので、「かんたんスタートガイド」を順番に設定していきます。

かんたんスタートガイド①:「プロフィール写真」&「ステータスメッセージ」を登録
手順1:「プロフィール写真」&「ステータスメッセージ」を登録しようをクリックします。
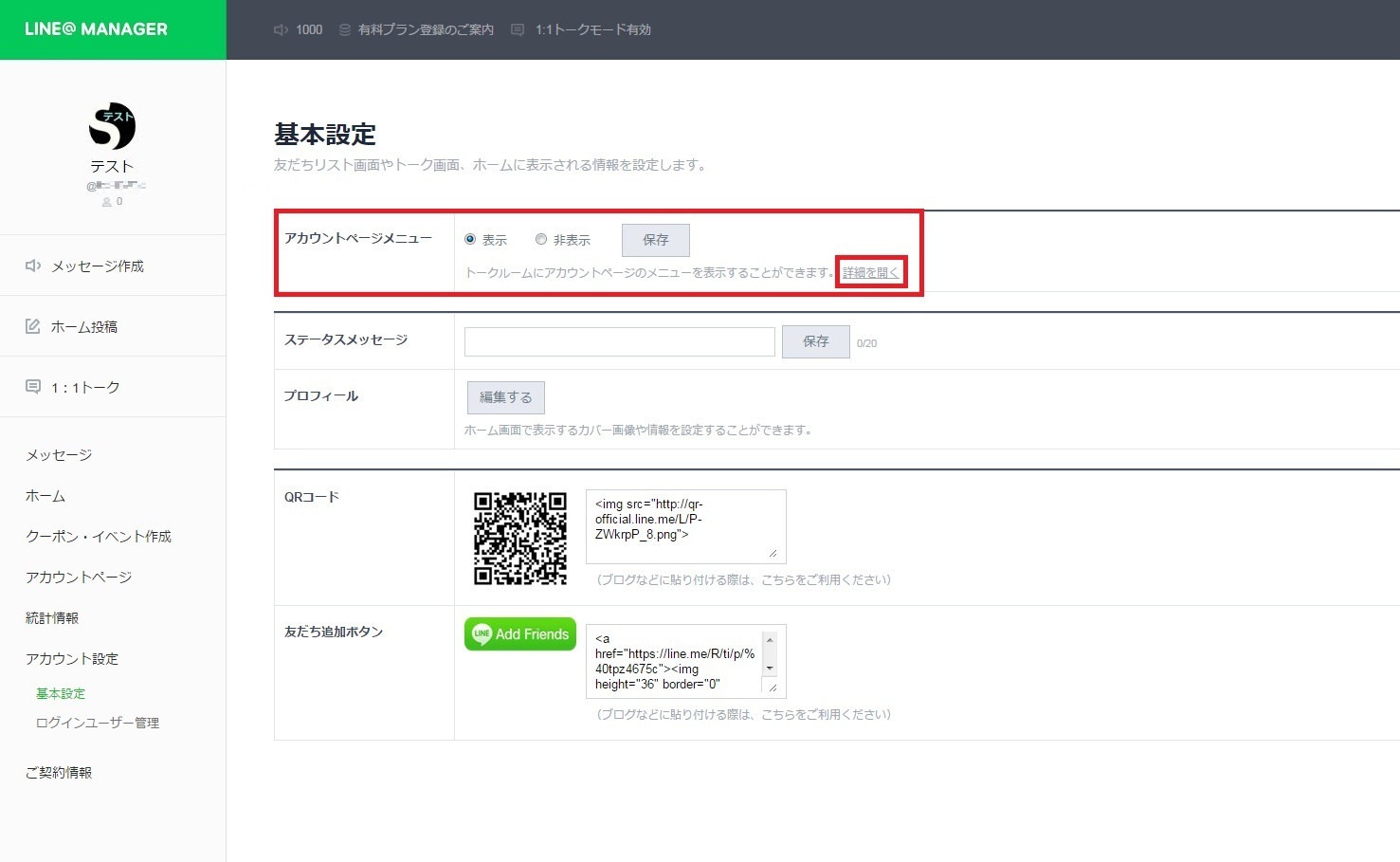
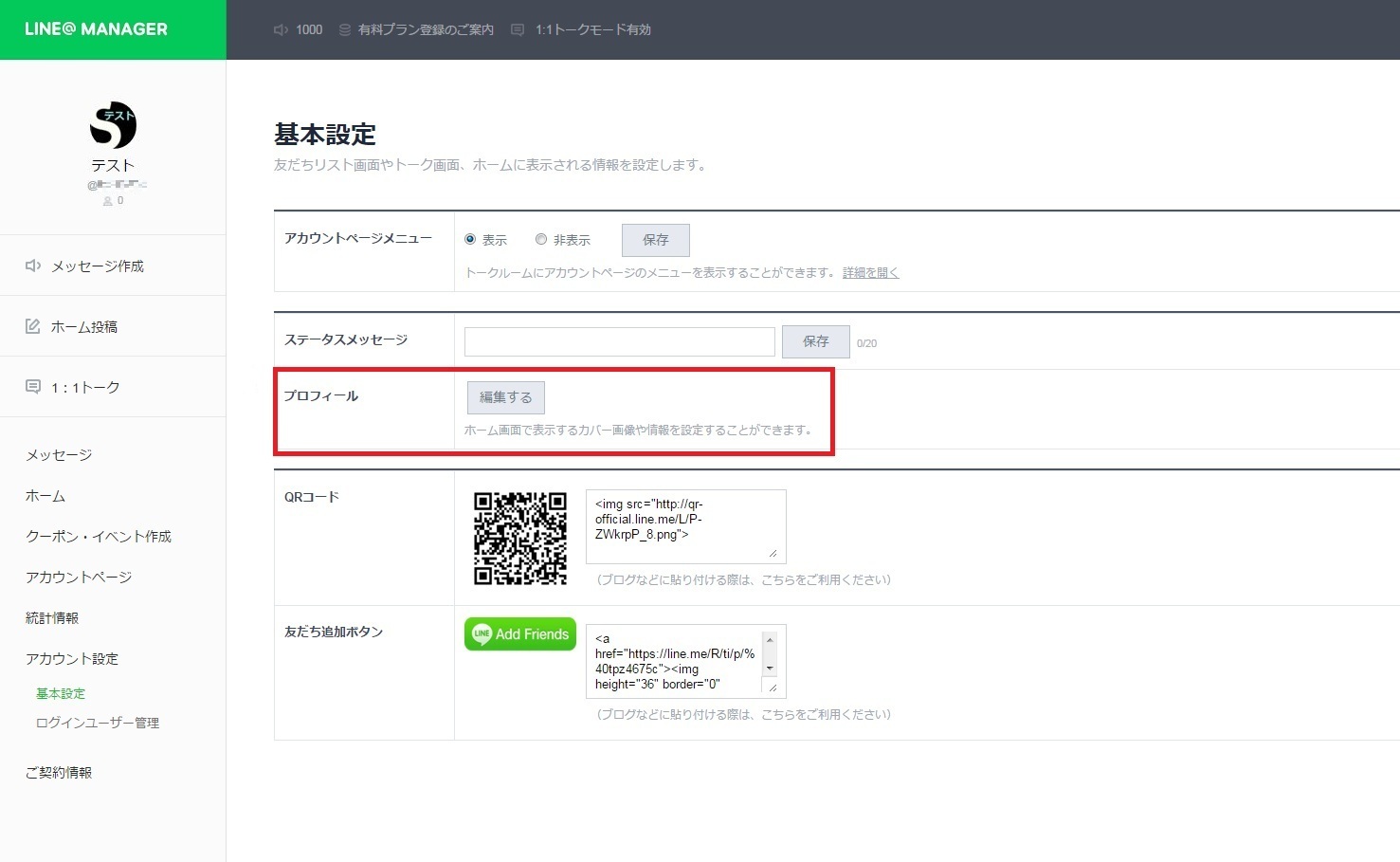
手順2:「アカウントページメニュー」の表示/非表示を選び、保存をクリックします。アカウントページメニューとは、アクセスやお店情報など、トークルームに表示できるアカウントの情報のことです。

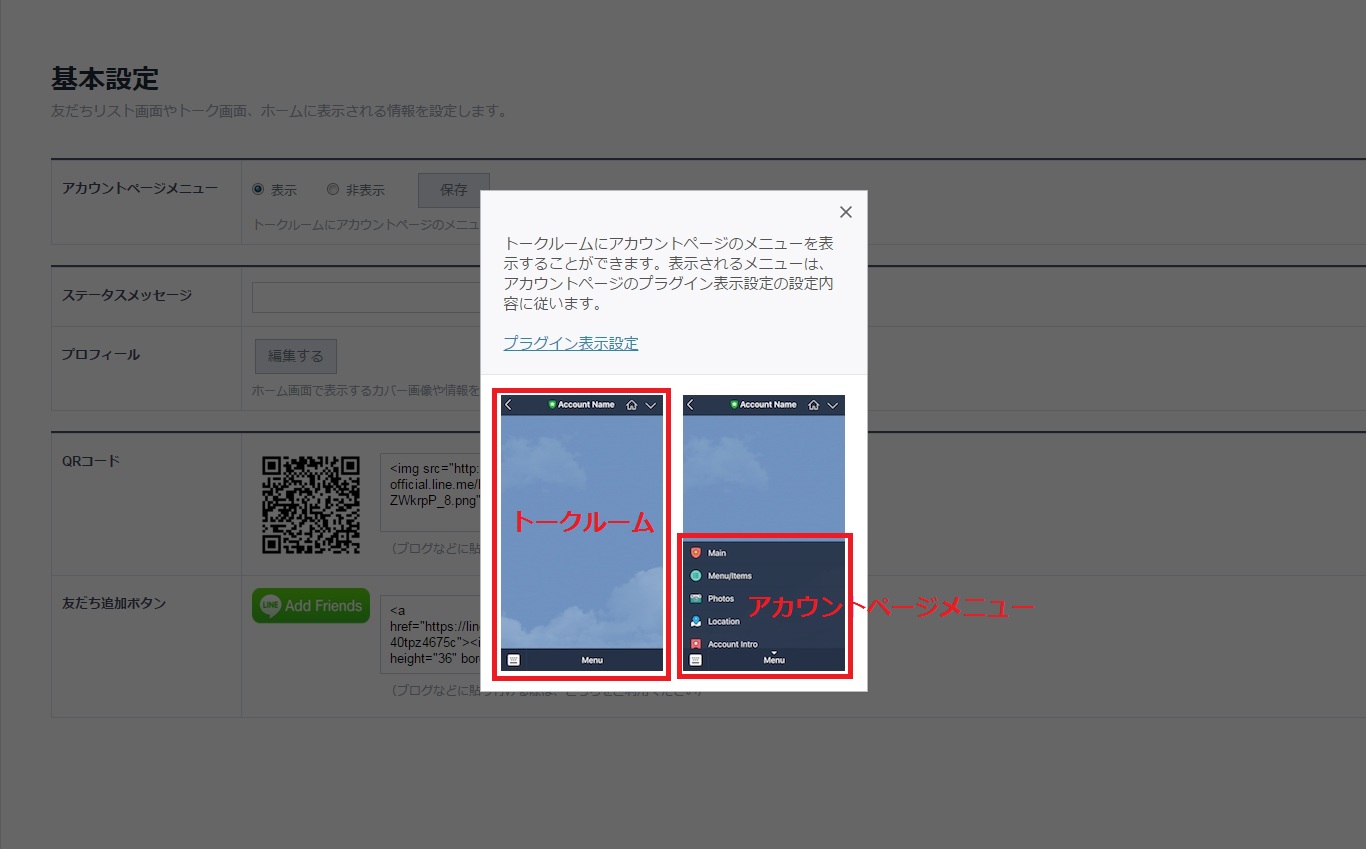
手順3:「詳細を開く」をクリックすると、下記のダイアログが表示され、アカウントページメニュー」の表示画面が確認できます。
手順4:表示するメニューの項目を選ぶ場合は下記のダイアログの「プラグイン表示設定」または https://admin-official.line.me/5725082/page/widget で選んでください。

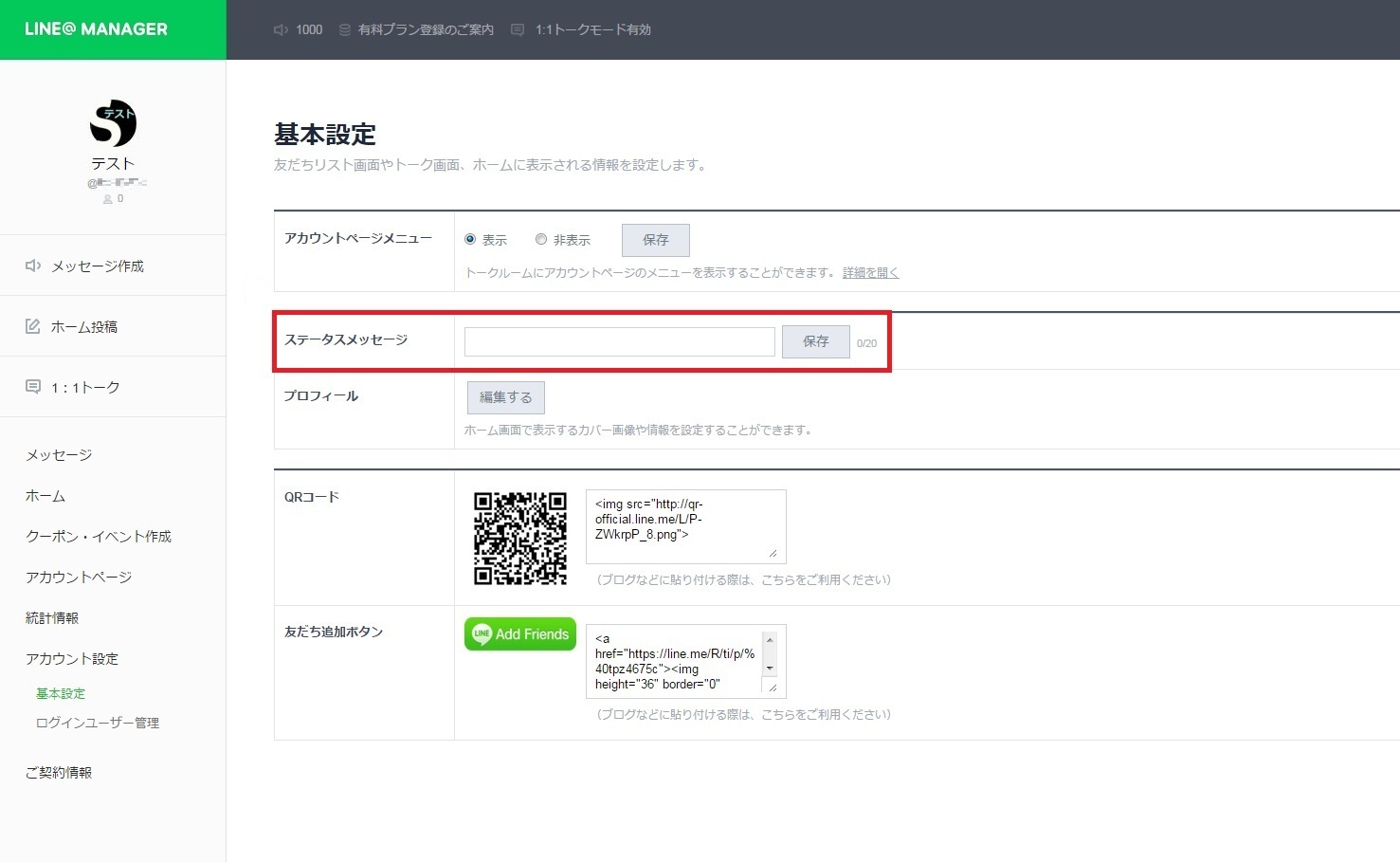
手順5:「ステータスメッセージ」を20文字以内で入力します。ステータスメッセージはLINE@の友だち一覧ページで表示されるメッセージです。地名やお得な配信メッセージ、ショップ名のカタカナ表記など、お客様に役立つ情報でアピールしましょう。

注意点
※筆者が確認したところ、2016年8月時点で、カバー写真はPC管理画面から編集できますがプロフィール写真はできませんでした。スマホアプリからは変更可能です。
かんたんスタートガイド②:「カバー画像」を設定
手順1:「カバー画像」を設定しようをクリックして基本設定ページを開き、「プロフィール」をクリックします。

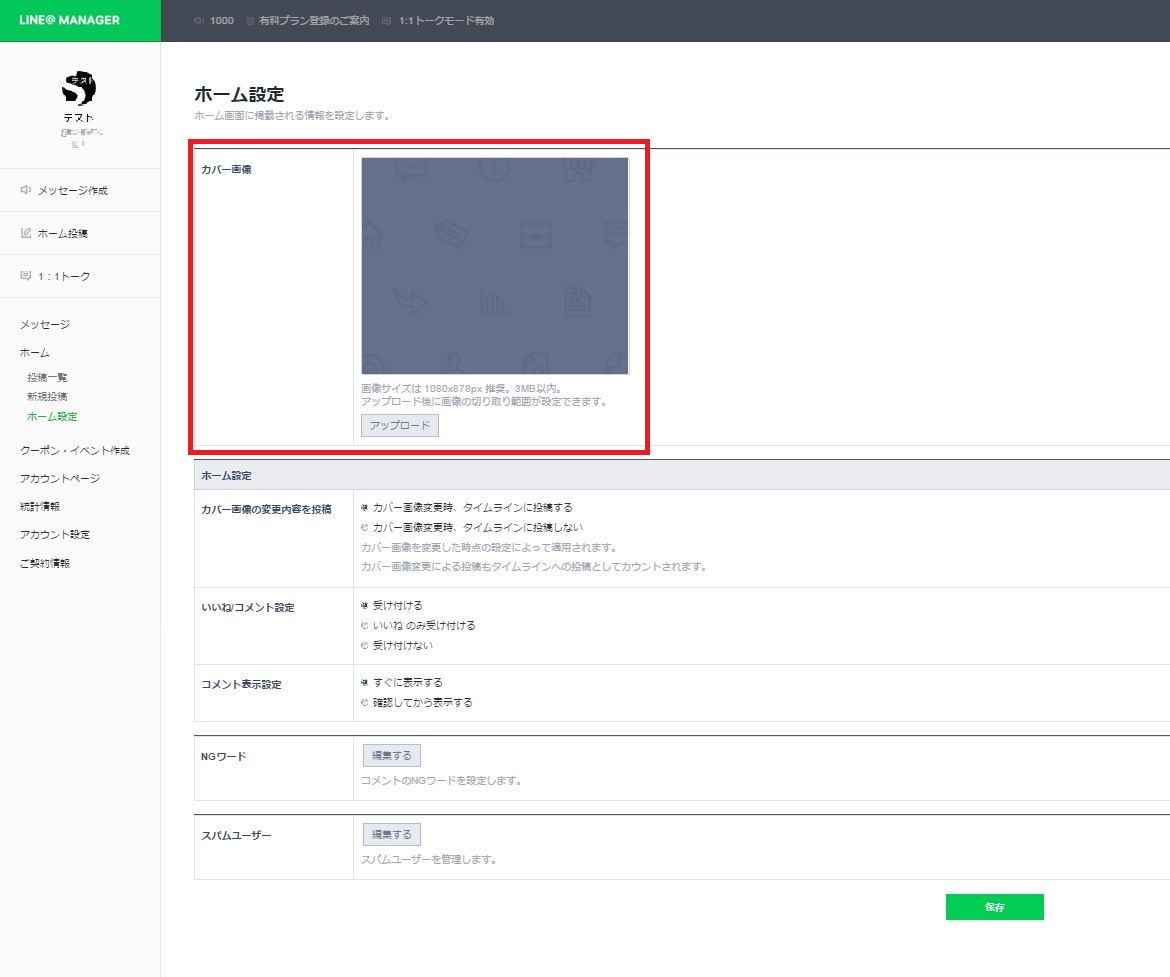
手順7:開いたホーム設定でカバー画像をパソコンに保存してある中から選び、保存をクリックします。
注意点
※このページでは「ホーム」のカバー画像を編集します(アカウントページとは別)。
※1080×878ピクセル、3MB以内の画像を使うようにしましょう。

かんたんスタートガイド③:アカウントを「公開」
手順1:アカウントを「公開」しようをクリックします。
手順2:「公開設定」で公開する/公開しないを選び、保存します。
注意点
※この設定は認証済アカウントのみ利用できます。
※公開しないを選んでも、「QRコード」や「友だち追加ボタン」を知らせた人はページにアクセスできます。
※一般アカウントはLINE@内の検索結果に表示されないので、「QRコード」や「友だち追加ボタン」を使って、積極的にページを拡散する必要があります。
かんたんスタートガイド④:友だち追加されたときの「最初のメッセージ」を編集
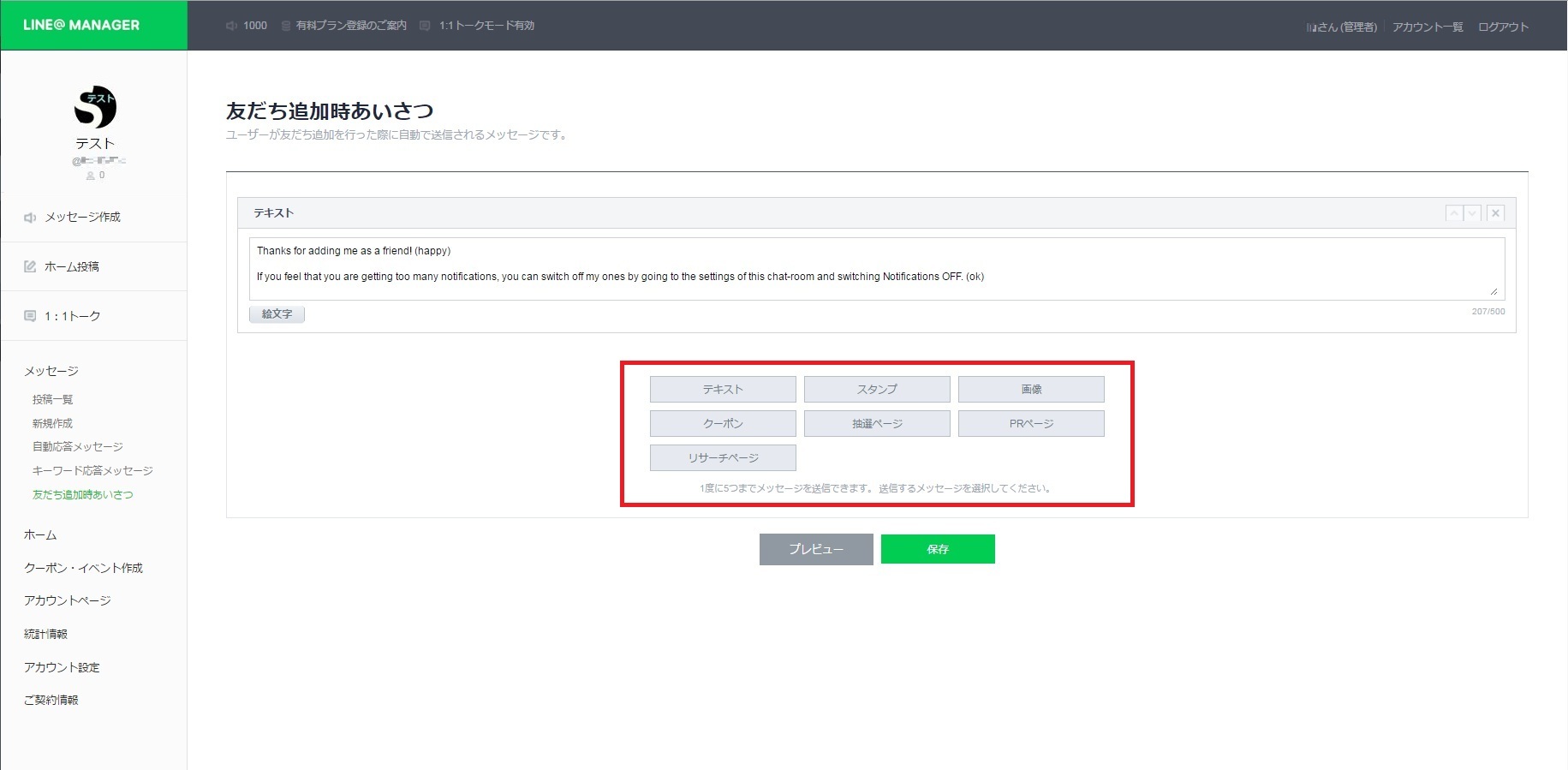
手順1:友だち追加されたときの「最初のメッセージ」を編集しよう をクリックします。
手順2:メッセージタイプを選んで編集します。メッセージは5つまで設定できます。

注意点
■テキストを選んだ場合、500文字まで入力できます。
■クーポン、抽選ページ、PRページ、リサーチページはあらかじめ各ページで登録したものから選んで設定します。
■登録したメッセージは、配信順を編集したり、削除したりできます。
かんたんスタートガイド⑤:アカウントの「紹介ページ」を充実
手順1:アカウントの「紹介ページ」を充実させようをクリックすると、「新アカウントページの設定方法 PC編」http://lineat-webcollege.blog.jp/accountpage_PC_guide.pdf がダウンロードされるので、こちらに従いアカウントページを編集します。
注意点
認証済みアカウントの場合、アカウントページはウェブ検索にも表示されます。
注意点
LINE@の設定を始めるには、事前にアカウントの作成が必要です。
内容は2016年8月時点の仕様に基づいており、アップデートによって変更されることがあります。
参考:
http://lineat-webcollege.blog.jp/archives/1017049234.html













