【タイムライン対応版】Facebookページを制作する時の11個の手順、総まとめ
2012/05/15

3月31日の大幅仕様変更(タイムライン化)で、世に出ている多くのFacebookページ制作の解説記事、解説本の内容が古くなってしまいました。タイムライン化後のFacebookページの制作手順をまとめた記事は、私の見た限りまだ出ていないので、私のほうでまとめてみました。
Facebookページ制作経験がある方にも、備忘録として使って頂けるかと思います!ぜひご活用ください!
※編集部注:
2016年10月7日、最新情報をもとに一部加筆修正を行いました。
■目次
- Facebookページのアカウントを取得する
- Facebookページを、一旦非公開にする 3.他の管理人を追加する
- 他の管理人を追加する。
- 一般設定を編集する
- 「基本データ」を設定する
- プロフィール画像、カバー画像を作成、設定する
- ソーシャルメディアポリシーを用意する
- ウォール投稿をしておく
- タイムラインのトップに重要な投稿を固定する
- マイルストーン(過去の大事な出来事)の作成、登録
- 告知・集客する
ラボのFacebookページでは記事で書いていない情報も発信中!良かったら記事を読む前に「いいね!」をお願いします! ↓
1.Facebookページのアカウントを取得する。
最初に、Facebookページのアカウントを取得しましょう。 Facebookでは、「ユーザーアカウント」「Facebookページアカウント」「広告アカウント」「Facebookアプリアカウント(アプリの管理人)」の4つは全て別々のアカウントになっています。 ユーザーアカウントを取得した上で、ページ自体のアカウントも必要になります。
流れ(1)Facebookページの制作画面にアクセスする
Facebookページの制作画面にアクセスしましょう。 作成画面への導線はいくつかありますが、リンクが分かりにくいので、下記URLより直接アクセスしてください。
流れ(2):カテゴリーを選択する
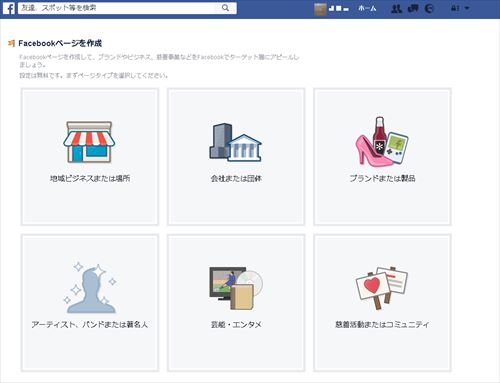
Facebookページの作成画面で、自分が作りたいカテゴリーをクリックしてください。  ここでは下記6つのカテゴリーしかありませんが、この後さらに詳細なカテゴリーを選択できます。 ・「地域ビジネスまたは場所」 ・「会社名または団体名」 ・「ブランドまたは製品」 ・「アーティスト、バンドまたは著名人」 ・「芸能・エンタメ」 ・「慈善活動またはコミュニティ」 カテゴリーは後で変更も出来るので悩まず一番近いと思うものを選んでしまいましょう。
ここでは下記6つのカテゴリーしかありませんが、この後さらに詳細なカテゴリーを選択できます。 ・「地域ビジネスまたは場所」 ・「会社名または団体名」 ・「ブランドまたは製品」 ・「アーティスト、バンドまたは著名人」 ・「芸能・エンタメ」 ・「慈善活動またはコミュニティ」 カテゴリーは後で変更も出来るので悩まず一番近いと思うものを選んでしまいましょう。
以降の解説では、「ブランドまたは製品」を選択したものとして解説を進めます。どのカテゴリーでも制作の流れは同じです。記入する項目が異なるだけです。
流れ(3):カテゴリー一次情報の選択・記入をする。
この後の画面で詳細情報の入力はできますが、一旦ここで「詳細カテゴリー」「Facebookページ名」を記入し、「スタート」ボタンを押します。「私はFacebookページ規約に同意します。」にもチェックを入れてください。

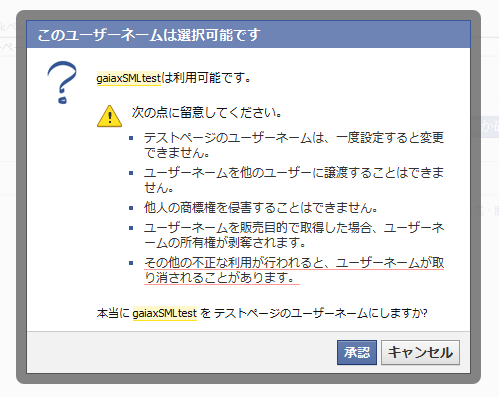
【注意】ページ名は「最初は」当たり障りが無い名前を!
Facebookページ名は後で編集できるので、まずは「テストページ」などの当たり障りのない名称にしておきましょう。 Facebookページアカウントを作成しただけでは友達にフィードは飛びません。が、作成後はデフォルトで公開になってしまいますので、特にクライアント企業のFacebookページを作る際は一旦、別名称で公開したほうが良いでしょう。
流れ(4):「基本データ」設定画面をスキップする
「基本データ」画面が表示されます。後で設定できますので、ここではスキップをします。 もしWebサイトのURL、情報が固まっていればここで入力しても問題ありません。

流れ(5):「プロフィール写真設定」画面をスキップする
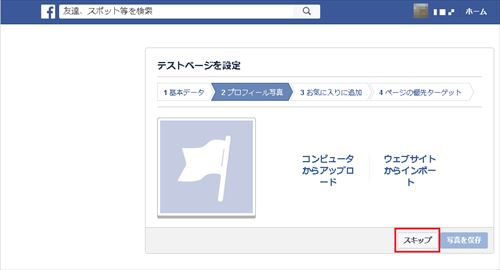
次に「プロフィール写真設定」画面が表示されます。後で設定できますので、ここではスキップをします。

流れ(6):「お気に入りに追加」画面をスキップする。
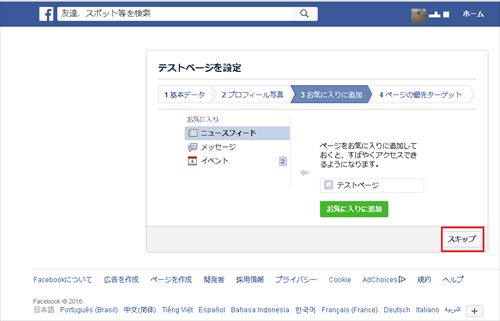
次に「お気に入りに追加」画面が表示されます。後で設定できますので、ここではスキップをします。 
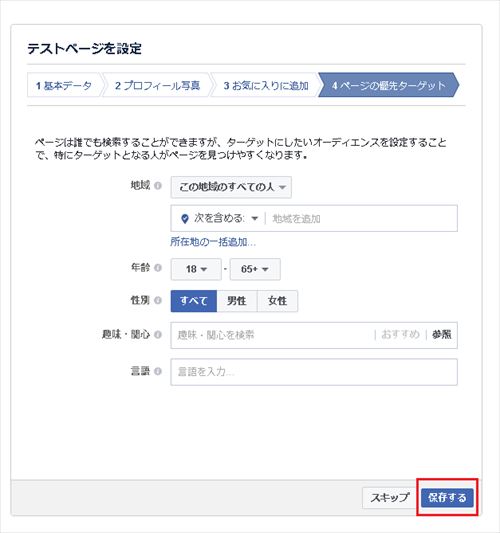
流れ(7):「ページの優先ターゲット」画面をスキップする。
次に「ページの優先ターゲット設定」画面が表示されます。後で設定できますので、ここではスキップをします。 
【注意】最初は「いいね!」を押さないように!
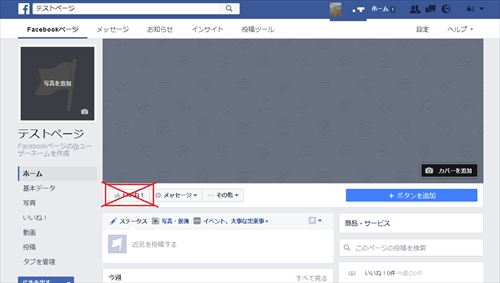
上記の設定が終わると、以下のような画面に遷移します。

ここで「いいね!」を押してしまうと、あなたの友達に「●●さんが▲▲のページにいいね!と言っています。」というフィードが飛んでしまいます。 最初は、「いいね!」を押さないように注意しましょう(他にもチュートリアルで、「友達を招待します」「メールの連絡先を招待」などなどの案内が出てきますが、一通りスキップしてください)。
これでFacebookページの初期設定は終わりです。次に、Facebookページのアカウントができてからの設定をご紹介します。
2.Facebookページを、一旦非公開にする
Facebookページアカウントを作成すると、デフォルトで公開になってしまいます。他のユーザーに見られないように、一旦管理者だけが閲覧できる状態に設定します。 また、この段階で万が一他のユーザーに見られる可能性があります。ですので、最初にプロフィール画像等を設定するのは好ましくありません。以下の流れで進めていきましょう。
流れ(1):「設定」画面へ行く
Facebookページの設定画面へ行きます。 
流れ(2):「非公開」にチェックする
「一般」-「公開範囲」の編集をします。  「ページを非公開にする」にチェックを入れて、「変更を保存」を押します。
「ページを非公開にする」にチェックを入れて、「変更を保存」を押します。 
流れ(3):非公開完了の確認
非公開設定は以上です。以下のように、公開範囲が「ページは公開されていません」となっていれば成功です。

3.他の管理人を追加する。
恐らく皆さんが作成するFacebookページは、複数人で運営する事になるでしょう。最初に他のメンバーも管理画面に入れるように、ここで管理人の追加をします。 以下より管理画面にいる場合を想定した流れを説明します。
流れ(1):「設定」タブをクリックする
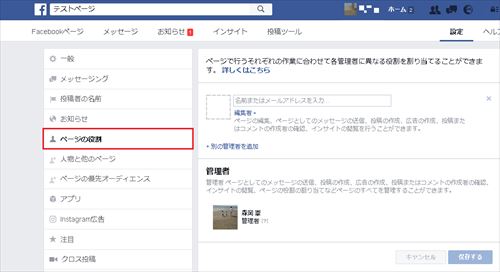
Facebookページの設定画面へ行きます。  「ページの役割」を選択します。
「ページの役割」を選択します。 
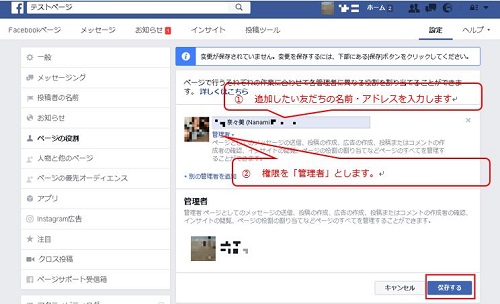
流れ(2):管理人を追加する
管理人の追加画面が表示されるので、追加したいユーザーを選択してください。  終わったら「保存する」ボタンをクリックしましょう。複数人登録したい場合は、「管理人を追加」をクリックすると入力欄が増えます。
終わったら「保存する」ボタンをクリックしましょう。複数人登録したい場合は、「管理人を追加」をクリックすると入力欄が増えます。
【補足情報】役割別の権限について
設定する役割によって権限が異なります。以下に簡単に説明します。
- 管理者:ページのすべてを管理することができます。
- 編集者:主にページの編集、ページとしてのメッセージの送信、投稿の作成などができます。
- モデレータ:ページのコメントへの返信・削除、ページとしてのメッセージ送信などができます。
- 広告管理者:投稿またはコメントをした管理者の確認、広告の作成などができます。
- アナリスト:投稿またはコメントをした管理者の確認、インサイトの閲覧などができます。
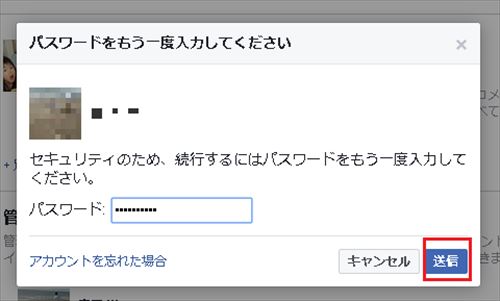
流れ(3):パスワードを記入する。
「保存する」の後に、セキュリティチェックの画面になります。  自身のFacebookアカウントのパスワードを入力し、「送信」を押します。 これで管理画面の追加設定は完了です。
自身のFacebookアカウントのパスワードを入力し、「送信」を押します。 これで管理画面の追加設定は完了です。
※補足:管理人に追加するには?
管理人には自分の友達しか登録できません。まずは登録したい人と自分の個人アカウントで友達になっておきましょう。 ↓管理人の追加フォームに「メールアドレス」でもOKというようなコメントが出ています。

ですが、私がメールアドレスで試してみたところ上手くいきませんでした(2016年9月時点)。ですので、管理者に追加したい方と友達になっておいたほうが確実で手間がありません。
4.一般設定を編集する

次に、「設定」から各種登録情報を設定していきましょう。 基本的にはデフォルト設定で大丈夫ですが、皆さんの会社の状況に合わせて設定してみてください。
設定1:公開範囲
前述のようにFacebookページを一般公開するか、管理人だけに公開するかを選択できます。
設定2:ビジター投稿
他のユーザーからのページ投稿の可否を設定します。以下の2項目をそれぞれON・OFFで設定可能です。
- 『ページにアクセスした人に投稿を許可する』
- 『他の人のページへの投稿を許可しない』
設定3:レビュー
レビューのON・OFFを設定します。
設定4:ニュースフィードのターゲットと投稿のプライバシー設定
ターゲットと投稿のプライバシーのON・OFFを設定します。
設定5:メッセージ
ページにメッセージボタンを配置して、閲覧者からの非公開メッセージを受け付けるかのON・OFFを設定します。 基本的にFacebookページも企業のWebサイトと同様にユーザーにとって会社の窓口になりますので、メッセージも受け取れるようにしたほうが良いです。ですが、何かしらの事情で閉じる必要がある場合はこちらから非表示設定をしてください。
設定6:タグ付けの権限
投稿した写真や動画に他の人がタグ付けすることを許可するかのON・OFFを設定可能します。
設定7:他の人によるタグ付け
他の人とページによるテストページのタグ付けを許可するかのON・OFFを設定します。
「ビジター投稿」、「タグ付けの権限」「他の人のタグ付け」は、エッジランク的にも開放しておいたほうが良いです。ユーザーに写真投稿なりをしてもらうと、エッジランク(その中でも「親密度」)が上がりますし、Facebookページはそもそもユーザーとの双方向コミュニケーションの場ですので、出来るだけ制限を書けないのが望ましいです。 ※補足 エッジランクと親密度については、以下の記事に詳しく書いています。 Facebookの「エッジランク」の3要素と、各要素の優先順位
設定8:国別の制限事項
Facebookページをどの国のユーザーに表示するかを選択します。 「指定した国のユーザーにだけ表示する」もしくは「指定した国のユーザーに非表示する」を設定できます。 設定すると、非ログイン状態でそのFacebookページが閲覧できなくなってしまいますので、全公開をお勧めします。
設定9:年齢制限
Facebookページの閲覧に年齢制限を付けられます。 国別制限と同様、非ログイン状態でFacebookページを閲覧できなくなるので、基本的には全公開をお勧めします。が、アルコールを扱っている会社の場合は、プルダウンの中にある「アルコール関連」に設定する必要があります。
設定10:ページのモデレーション
ある言葉を含む投稿またはコメントをブロックすることができます。
設定11:投稿の共有範囲
不適切な言葉のフィルタのON・OFFを設定します。 心配な方は「強」に設定しておきましょう。
設定12:同様のおすすめページ
ページのタイムラインで、同様のページに「テストページ」をおすすめとして表示するかのON・OFFを設定します。
設定13:複数の言語で投稿
このページの管理者による複数の言語での投稿の作成を許可するかのON・OFFを設定します。
設定14:コメントランク
デフォルトで注目度の高いコメントを表示するかのON・OFFを設定します。
設定15:コンテンツ配信
Facebookへのコンテンツダウンロードを禁止するかのON・OFFを設定します。
設定16:ページをダウンロード
ページ投稿や写真、動画、ページ情報のコピーをダウンロードできます。
設定17:ページを統合
管理しているページが類似する名前である場合や同じものを表している場合に、ページを統合できます。
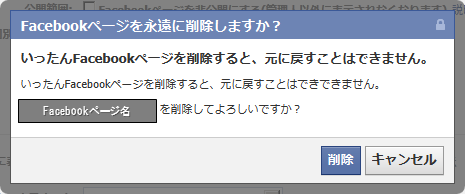
設定18:ページを削除
これは恐らく使う機会はないかと思いますが、ここでFacebookページを削除できます。

「Facebookページを削除」をクリックしても、一応上記のような確認画面が出てきますが、誤って削除してしまわないように気を付けてください。
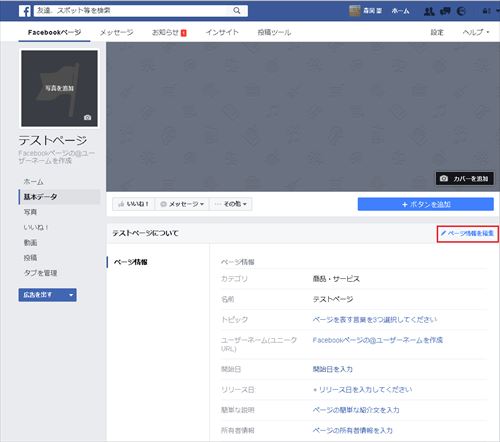
5.「基本データ」を設定する。
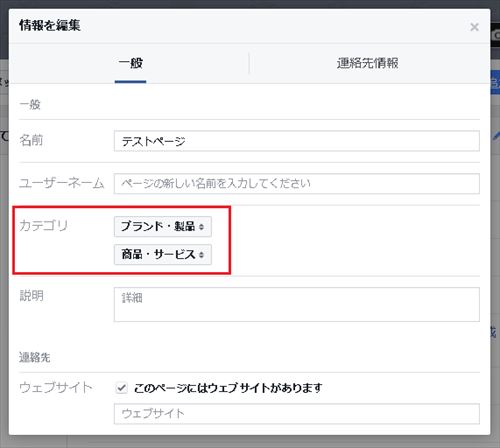
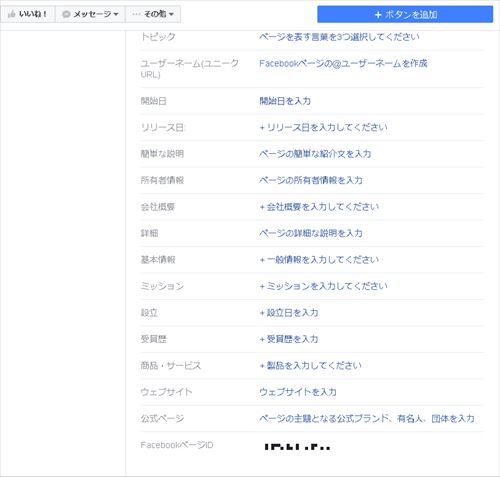
 次に、「基本データ」を設定しましょう。ホーム画面の「基本データ」より「ページ情報を編集」をクリックします。 基本データの入力項目は、Facebookページのカテゴリーによって大きく異なります。皆さんが選択したカテゴリーに合わせて入力してください。 ここでは、参考までに「ブランド・製品」>「プロダクト/サービス」の場合の入力内容についてご紹介します。
次に、「基本データ」を設定しましょう。ホーム画面の「基本データ」より「ページ情報を編集」をクリックします。 基本データの入力項目は、Facebookページのカテゴリーによって大きく異なります。皆さんが選択したカテゴリーに合わせて入力してください。 ここでは、参考までに「ブランド・製品」>「プロダクト/サービス」の場合の入力内容についてご紹介します。
項目1:カテゴリー
 Facebookページアカウント作成時に設定したカテゴリーが記載されています。 このカテゴリーはいつでも変更できます。
Facebookページアカウント作成時に設定したカテゴリーが記載されています。 このカテゴリーはいつでも変更できます。
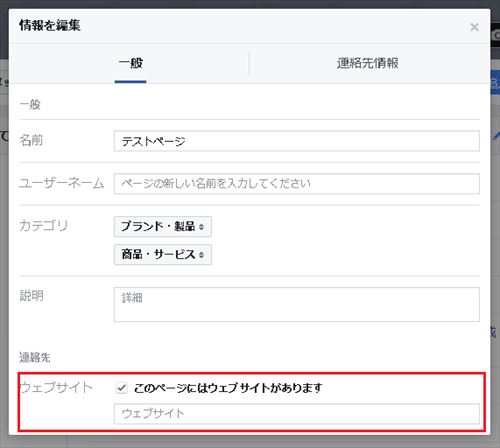
項目2:ウェブサイト
 これは入力しなくても大丈夫です。第三者が特定のブランド・芸能人のファンページを作成する際に利用します。 例えばここに「アルベルト・アインシュタイン」と入力します。
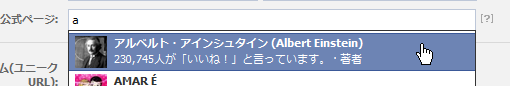
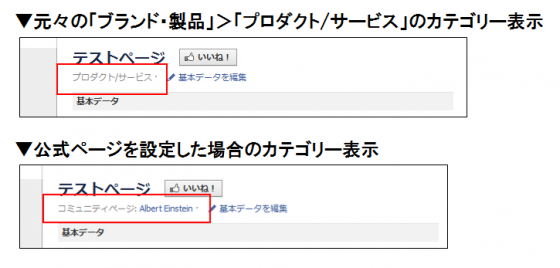
これは入力しなくても大丈夫です。第三者が特定のブランド・芸能人のファンページを作成する際に利用します。 例えばここに「アルベルト・アインシュタイン」と入力します。  そうすると、以下のようにユーザー側のカテゴリーが変わってしまいますのでご注意ください。
そうすると、以下のようにユーザー側のカテゴリーが変わってしまいますのでご注意ください。  ちなみに、ただ「アルベルト・アインシュタイン」と入力しても駄目です。Facebookからサジェストされるものを選択する必要があります。
ちなみに、ただ「アルベルト・アインシュタイン」と入力しても駄目です。Facebookからサジェストされるものを選択する必要があります。
項目3:ユーザーネーム(ユニークURL)

 FacebookページのURLを変更できます。わかりやすいURLを設定しましょう。
FacebookページのURLを変更できます。わかりやすいURLを設定しましょう。
項目4:名前
 Facebookページの名前を変更できます。 ※補足 Facebook内検索や、外部検索エンジンからの流入対策を考えて、検索されやすいワードの複数登録や、企業名&ブランド名の登録がベターです。
Facebookページの名前を変更できます。 ※補足 Facebook内検索や、外部検索エンジンからの流入対策を考えて、検索されやすいワードの複数登録や、企業名&ブランド名の登録がベターです。
項目5:その他
 「設立年月日」「会社情報」「説明」など、ここに記載されている項目は出来るだけ記入しておきましょう。 ここに情報があればあるほど、ファンになる時の安心感につながります。 ※補足 1.未記入にすればユーザー側に表示されません。必要ない項目はスルーで大丈夫です。 2.URLを入力すれば自動的にリンクが貼られます。
「設立年月日」「会社情報」「説明」など、ここに記載されている項目は出来るだけ記入しておきましょう。 ここに情報があればあるほど、ファンになる時の安心感につながります。 ※補足 1.未記入にすればユーザー側に表示されません。必要ない項目はスルーで大丈夫です。 2.URLを入力すれば自動的にリンクが貼られます。
6.プロフィール画像、カバー画像を作成、設定する
次にプロフィール画像とカバー画像を設定します。
プロフィール画像とカバー画像のレギュレーション
▼プロフィール画像 ・必要サイズ:高さ180px × 横幅180px ・規定のサイズ以上の画像をアップすると、圧縮して表示されてしまいます。 ・実際に表示される画像サイズは、PCでは160×160ピクセル、スマホでは140×140ピクセルです。  ▼カバー画像 ・必要サイズ:高さ399px × 横幅150px ・実際に表示される画像サイズは、PCでは851×315ピクセル、スマホでは640×360ピクセルです。
▼カバー画像 ・必要サイズ:高さ399px × 横幅150px ・実際に表示される画像サイズは、PCでは851×315ピクセル、スマホでは640×360ピクセルです。
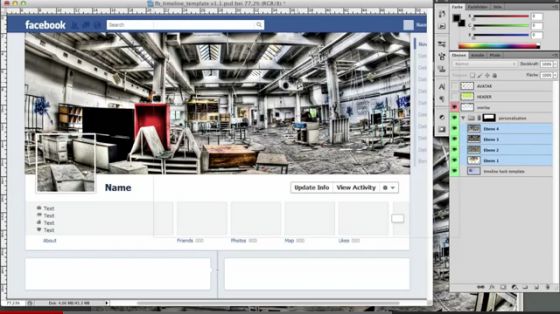
クリエイティブなカバー写真を作る!
タイムラインでは「カバー写真」と「プロフィール写真」を組み合わせて作ると目を引きます。 ▼例:「カバー写真」と「プロフィール写真」を組み合わせた例


もしそういった画像を制作されたい場合は、以下の記事のテンプレートをお使い頂くと簡単に制作できます。
こちらのテンプレートを使うと、以下の参考画面のようにPhotoshop上で1枚の写真から、カバー写真・プロフィール画像を作れます。

他にも以下の記事をご覧頂くとアイディアが思い浮かぶと思います! Facebook「タイムライン機能」の秀逸カバー写真20選 ロケットニュース24(β)

素材集からカバー写真を持ってくる!
時間がなくてまだカバー写真を作れない、という方もいらっしゃると思います。そんな時は以下の記事でまとめたサイトをご利用ください。無料でオシャレな写真が一杯あります。 これで友達に差をつけろ!Facebookタイムラインのカバー写真作りで使える14個のサービス、徹底まとめ

Facebookページ規約に注意!
すべてのカバー写真は公開情報です。カバー写真はFacebookページを訪問するすべての利用者に表示されます。虚偽・誤解を招くような表現、または第三者の著作権を侵害するカバー写真は認められません。ページ作成者のカバー写真を他の利用者の個人用タイムラインにアップロードするようすすめることはできません。
7.ソーシャルメディアポリシーを用意する

Love letter circa 2003 / staralee 次に、ソーシャルメディアポリシーを用意します。企業によってはソーシャルメディアガイドラインと言う呼んでいる場合もあります。
ソーシャルメディアポリシーは必ず必要?
ソーシャルメディアポリシーを作っていない会社もあります。 ですが、ポリシーを持っておかないと、「ファンに対するFacebookページのルール提示」「ファンからの何かしらの要望・クレームに対する説明」ができません。 また、ソーシャルメディア利用に関する社内ルールが無い事によって、「従業員が原因の炎上」につながる可能性もあります。 もし皆さんの会社で上記の対策をしたほうが良い場合は作成する事をお勧めします。
ソーシャルメディアポリシーには何を書けば良い?
以下の2つの記事で詳しく紹介してくれています。こちらを参照頂いた上で、皆さんの会社の法務担当者と相談して決めると良いでしょう。 ※参考記事
もし自社だけで準備しきれない場合は、ガイアックスでも提供している簡易なソーシャルメディアポリシーのパッケージを利用するか、独自のポリシーをまとめたい場合は、ループス・コミュニケーションズさん、トライバルメディアハウスさんなどのコンサルティング会社に相談すると良いでしょう。
8.ウォール投稿をしておく。
 Facebookページを立ち上げたら必ずいくつか投稿をしておきましょう。 新しく流入して来たユーザーさんの中には、ウォール投稿の中身を見てファンになるか判断する方もいます。何も投稿がなければ放置されているFacebookページだと思われます。 「ファンになったらこんな投稿が見られるんだ!」というのをイメージしてもらえる様にしておきましょう。
Facebookページを立ち上げたら必ずいくつか投稿をしておきましょう。 新しく流入して来たユーザーさんの中には、ウォール投稿の中身を見てファンになるか判断する方もいます。何も投稿がなければ放置されているFacebookページだと思われます。 「ファンになったらこんな投稿が見られるんだ!」というのをイメージしてもらえる様にしておきましょう。
9.タイムラインのトップに重要な投稿を固定する
これまでのウォール投稿の中から、どれをトップ表示し、ハイライト表示にするか決めましょう。
「トップに固定」とは?
タイムラインは基本的には時系列で並び、古いものは下に落ちていきます。ですが、以下のように「トップに固定」を選択すると、タイムラインの一番上に表示させ続けられます。

同じ投稿をトップ表示し続けると、動きがないページのようにも思われます。設定するとしても定期的に変更するようにしましょう。
10.マイルストーン(過去の大事な出来事)の作成、登録
ユーザーのタイムラインと同様、過去の大事な出来事を登録します。 人はその企業やブランドの歴史に触れると親近感が湧いたり、惹きつけられるものがありますよね。
最初は開始日しか設定できないけど、じつは…
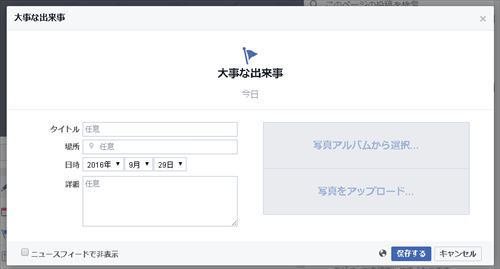
大事な出来事を設定しようとすると、最初は以下のような開始日・開業日などしか設定できません。

ですが、開始日を設定すると、好きなイベントを登録できるようになります。

以下で切り口や他社の事例をまとめました。これを参考に、皆さんのFacebookページでもどういった過去の大事な出来事を設定するか、考えてみてください。 ▼過去の大事な出来事例
- 会社設立
- ブランド設立
- アメリカ進出
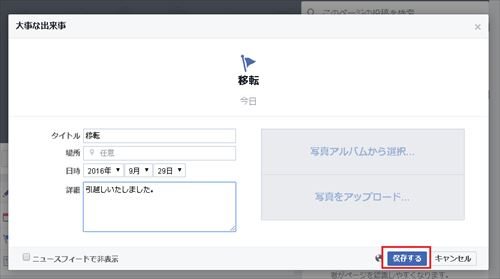
- ○○に移転
- ○○に新しい店舗誕生
- 大ヒット商品○○の発売が開始

過去の大事な出来事の設定手順
操作は簡単ですが、念のため流れをご紹介します。 
 再編集する場合には、該当の投稿内容より、以下「大事な出来事を編集」を押します。
再編集する場合には、該当の投稿内容より、以下「大事な出来事を編集」を押します。 

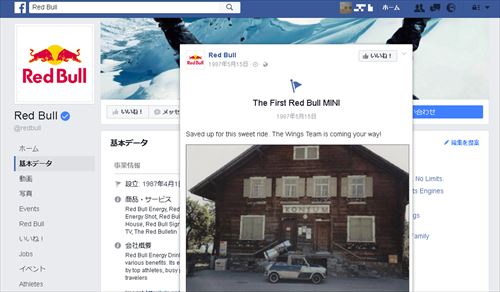
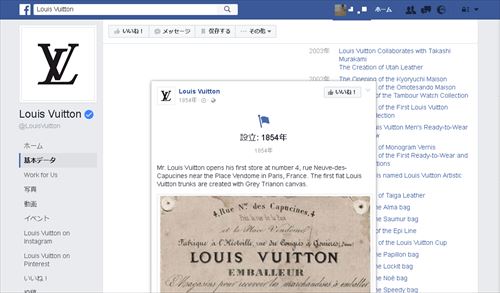
「過去の大事な出来事」で参考になるFacebookページ
しっかりと設定している会社は少ないのですが、以下の2ページは参考になります。 http://www.facebook.com/redbull

http://www.facebook.com/LouisVuitton

11.告知・集客する。
 Facebookページは立ち上げただけではファンは増えません。ファンを増やすには、必ず何かしらの告知をして集客する必要があります。 Facebookページページヘのいいね!を増やすもっとも簡単かつ確実な方法は有料広告ですが、ほかにも無料でできる事もあります。また、Facebookの外でできる事もあります。予算感やファン数の目標に合わせて実施しましょう。
Facebookページは立ち上げただけではファンは増えません。ファンを増やすには、必ず何かしらの告知をして集客する必要があります。 Facebookページページヘのいいね!を増やすもっとも簡単かつ確実な方法は有料広告ですが、ほかにも無料でできる事もあります。また、Facebookの外でできる事もあります。予算感やファン数の目標に合わせて実施しましょう。
無料施策(1)既存会員へのご案内
まずは皆さんが既に持っている会員組織への告知します。 ・メルマガ ・X(Twitter) ・DM送付 ・Google+
無料施策(2)プレスリリース
「Facebookページを開始しました。」というプレスリリースも打ちましょう。 ネット系のメディアに掲載されるので、普段接点を持てていない方の集客にもつながります。 <最近、他社が行ったプレスリリース例>
- 「龍が如く」スタジオ、Facebookページを開設
- エース損保、新卒採用向けにFacebookページを開設
- 永谷園、Facebookページでおみくじキャンペーン
- アドビ、Acrobatのテクニックを紹介する公式Facebookページを開設
無料施策(3)ページプラグイン
 ページプラグインとは、Facebookページの一部機能を外部サイトに設置する、ブログパーツのような機能です。 Facebookが公式に発行していて、そのFacebookページに対する「いいね!」ボタンや投稿一覧などを並べられます。 発行は以下のページからできます。 プラグイン発行ページ ・ページプラグイン – ソーシャルプラグイン プラグインの設置方法の詳細はこちらの記事で解説しています。 Facebookページをサイトに埋め込む方法は?
ページプラグインとは、Facebookページの一部機能を外部サイトに設置する、ブログパーツのような機能です。 Facebookが公式に発行していて、そのFacebookページに対する「いいね!」ボタンや投稿一覧などを並べられます。 発行は以下のページからできます。 プラグイン発行ページ ・ページプラグイン – ソーシャルプラグイン プラグインの設置方法の詳細はこちらの記事で解説しています。 Facebookページをサイトに埋め込む方法は?
無料施策(4)Facebook上のお友達に知らせる
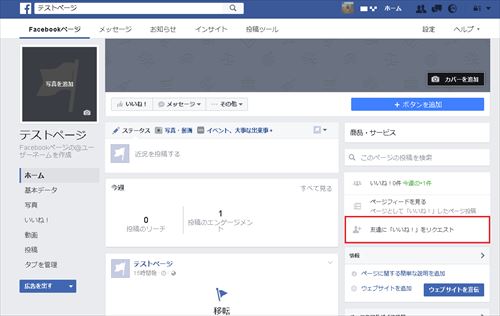
Facebookで友達になっている方に対して、個別にご案内できます。 ページのカバー写真の下にある [その他]にカーソルを合わせます。[友達を招待]を選択します。  あるいは、以下「友だちにいいね!をリクエスト」からも招待可能です。
あるいは、以下「友だちにいいね!をリクエスト」からも招待可能です。


無料施策(5)Facebook以外の知り合いに知らせる。
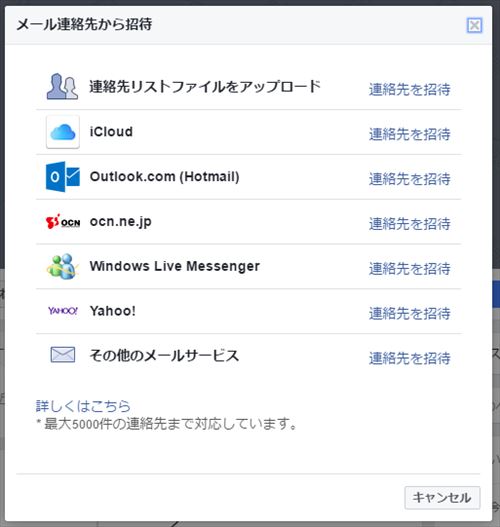
 皆さんが普段使っているメール経由での案内もできます。 「Windows Live メッセンジャー」「Yahoo!」などのメールサービスに登録しているメールアドレスをインポートして、Facebook上から送信します。 こちらも導線はいくつかありますが、上記の管理者パネルから辿っていきましょう。
皆さんが普段使っているメール経由での案内もできます。 「Windows Live メッセンジャー」「Yahoo!」などのメールサービスに登録しているメールアドレスをインポートして、Facebook上から送信します。 こちらも導線はいくつかありますが、上記の管理者パネルから辿っていきましょう。
有料施策(1)Facebook広告
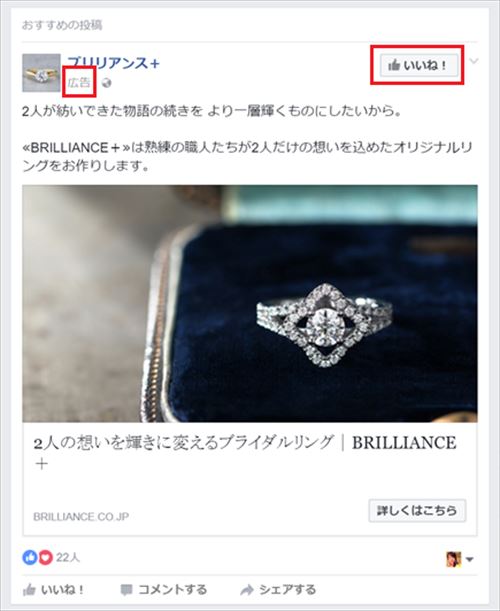
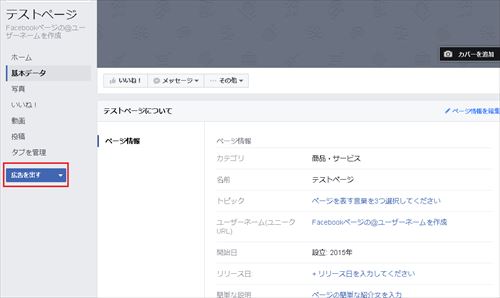
 Facebookアカウントを持っていれば、誰でも「いいね!」を増やすための広告を出稿できます。 以下の赤枠部分から広告出稿画面へ進みましょう。
Facebookアカウントを持っていれば、誰でも「いいね!」を増やすための広告を出稿できます。 以下の赤枠部分から広告出稿画面へ進みましょう。

有料施策(2)他の広告手段への入れ込み
CM・雑誌・新聞等でのマス広告や、店頭SPツールでFacebookページの案内をする例も増えています。 「Facebookページをやっています」と触れておくだけで、普段そのブランドが好きでFacebookも使っているという方は自分で検索してファンになってくれるかもしれません。 以上、『【タイムライン対応版】Facebookページを制作する時の12個の手順、総まとめ』でした。
Facebook活用なら、ガイアックスにお任せください!
メルマガでSNSの最新情報をキャッチしたい方はこちら!
この記事を書いた人:ソーシャルメディアラボ編集部