タイムライン化後のFacebookページはココが見られていた!アイトラッキング調査を元に考えるタイムライン活用の注意点
2012/05/01
調査結果を発表!『Facebookページのタイムラインを訪れたユーザーのうち、32%~40%が過去のウォール投稿まで遡って見る』など

ユーザーがFacebookページを開いた時、どこに目を移すか。
皆さんはそういった目線の動きを意識してコンテンツの配置をしていますでしょうか?
今朝のMashableのアイトラッキングの調査記事により、その実態が公開されました。(EyeTrackShopというツールを使い、30人の被験者から結果を抽出しています。)
原文は『Facebook Timeline Changed the Way We See Brand Pages; Here’s How』ですが、こちらを元に解説や補足を加えて主な結果をご紹介していきます。
■目次
1.最も見られやすいのは『カバー写真』と『アプリタブ画像』
2.ウォール投稿まで見てくれる割合は32%~40%
3.ウォール投稿は平均5秒しか見ない。
4.タイムラインの各要素を見る順番と見始めるまでの所要時間
5.カバー写真の目を引きたい場合は「顔付き」で。
※Facebookページのタイムライン化をご存知ない方もいらっしゃるかと思います。その場合は、『Facebookページのタイムライン化で検討すべき11項目のチェックリスト【完全版】』や『<速報>2月29日にFacebookページ用タイムラインが発表される?』の記事をご参照頂けると概要をつかめるかと思います。
ラボのFacebookページでは記事で書いていない情報も発信中!
よかったら記事を読む前に「いいね!」をお願いします!
↓
1.最も見られやすいのは『カバー写真』と『アプリタブ画像』
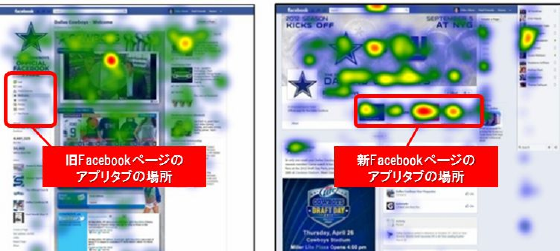
アイトラッキングの調査では、以下のようなヒートマップでユーザーの目線の場所を示します。最も見られる場所が赤です。
▼Facebookページ上の目線の場所を示すヒートマップ(左:旧デザイン、右:新デザイン)

こちらのヒートマップをご覧頂くと、『カバー写真』と『アプリタブ画像』がよく見られている事が分かります。
アプリタブ画像は変更できる。
Facebookページのタイムライン適用で、「タイムラインが全てだ!タブページは意味がない!」といった声を聞く事もありました(さすがに、5月現在ではそういった声は聞かなくなりましたが。)
今回のアイトラッキングの調査結果では、旧Facebookページに比べて、アプリタブページが見られやすくなった事が分かります。(以下画像をご覧下さい。)
▼新旧Facebookページのアプリタブの見られやすさ比較。(左:旧デザイン、右:新デザイン)

2.ウォール投稿まで見てくれる割合は32%~40%
次にFacebookページを訪れたユーザーが、タイムラインの要素のどこまで視線を移してくれているか、というデータをご紹介します。
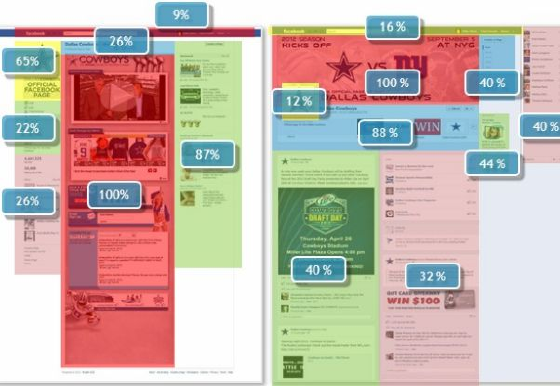
▼ユーザーがタイムラインFacebookページの各要素を見てくれている割合(左:旧デザイン、右:新デザイン)

上記をご覧頂くと分かるように、主な要素ごとの視聴率は、
- 1位:カバー写真 100%
- 2位:基本情報&アプリタブ画像エリア 88%
- 3位:ウォール投稿(左カラム) 40%
- 4位:ウォール投稿(右カラム) 32%
- 5位:プロフィール画像 12%
という具合になっています。
『カバー写真』や『アプリタブ画像』あたりが高くなるのは当然として、思っていた以上に過去のウォール投稿が見られているようです。30%~42%のユーザーがタイムラインをわざわざ下にスクロールしてまで、過去の投稿を見にいってくれているのですね。
3.ウォール投稿は平均5秒しか見ない。
上記の結果で30%~42%のユーザーが過去のウォール投稿を見てくれると言いました。しかし、視聴継続時間はあまり長くないようです。
以下が、Facebookページの各要素ごとの視聴継続時間を調査したものです。
▼要素ごとの平均視聴継続時間(左:旧デザイン、右:新デザイン)

こちらをご覧頂くと、過去のウォール投稿を見てくれるのは平均5秒(ウォール投稿の左側が3秒、右側が2秒、合計5秒)だと分かります。つまり、過去のウォール投稿は(当然ですが)「上部のものだけ」「さっと見る」という傾向があると思われます。(少なくとも細かい文字までは見ていないはずです。)
やはり、ウォール投稿の『トップ固定』や、さっと目を通すだけのユーザーの視線も引くように、『画像付きのウォール投稿』をしておく、などの工夫が必要です。
※トップ固定のやり方や、画像付きウォール投稿のレギュ-レーションは以下の記事の「チェック5」と「番外編2」をご参照下さい。
4.タイムラインの各要素を見る順番と見始めるまでの所要時間
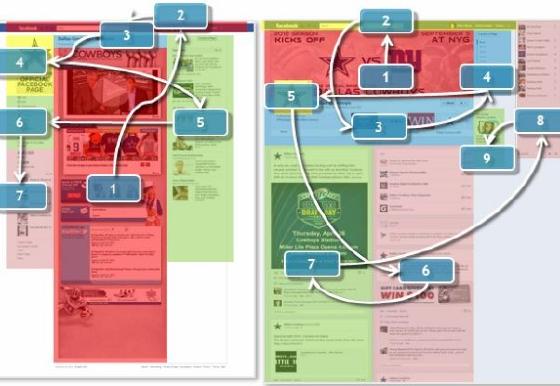
ユーザーはどのような順番で、タイムラインFacebookページ内の情報を見ていくのでしょうか。以下にて『各要素を見る順番』と『各要素を見始めるまでの所要時間』のデータをご紹介します。
▼各要素を見る順番(左:旧デザイン、右:新デザイン)

▼各要素を見始めるまでの所要時間(左:旧デザイン、右:新デザイン)

こちらのデータを見ると「ウォール投稿のトップ固定」や「他のウォール投稿」以上に「アプリタブ画像」のほうが先に見られるので、キャンペーンでも何でも、見せたい情報はアプリタブとして表示しておくと良いでしょう。
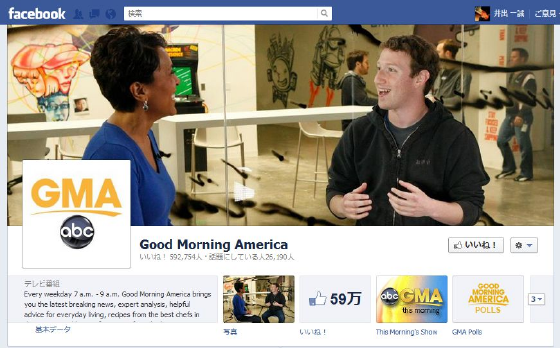
5.カバー写真の目を引きたい場合は「顔付き」で。
『カバー写真は、ゼッタイ目を引いたほうは良い』かというと、絶対ではないと私は考えていますが、『カバー写真は「顔付き」のものが目を引く。』というデータも取れたようです。
以下、顔写真ありの例として挙げられたFacebookページです。もしカバー写真の目を引きたい方がいらっしゃいましたら、参考にして頂けたらと思います。

↓計測当初は以下のカバー写真でした。


その他の「Facebook調査データ関連」のオススメ記事
- 【図表】Facebookのウォール投稿タイミングを決める前に見たい7個の調査結果|ユーザーはいつ?どのデバイスで?どういう使い方をする?
- Facebook懸賞キャンペーンでウケが良いプレゼントを調べてみた|参加意欲にMAX361倍の差!
- 【保存版】Facebookって効果あるの?と思った時に見るべき16個の調査結果|やっぱり商品購入にもつながっていた!
- 意外と長い!Facebookページのウォール投稿は、平均22時間51分表示されている。
以上、『タイムライン化後のFacebookページはココが見られていた!アイトラッキング調査を元に考えるタイムライン活用の注意点』でした。
(執筆/編集 井出一誠:Facebook、X(Twitter))
今回の記事はお役に立てましたでしょうか?もし気に入って頂けたら、こちらからお友達におススメして頂けると嬉しいです↓
この記事を書いた人:ソーシャルメディアラボ編集部













